VOS - realisatie UC brandevacuatie
- de geo-locatie gegevens gebruikt om na te gaan in welke instelling hij zich bevindt;
- kan hij bellen of sms'en versturen
- worden de procedures aangepast aan de rol die hij binnen de organisatie heeft;
We beginnen met de niet aangemelde toestand.
UC brandevacuatie niet aangemeld
Beschrijving
| Naam | Brandevacuatie |
| Samenvatting | Procedure brandevacuatie wordt stap voor stap uiteengezet. |
| Actoren | Iedereen |
| Aannamen | Programma is opgestart. |
| Beschrijving | De procedure wordt opgezocht in de procedurelijst. |
| Uitzonderingen | Als de gebruiker is aangemeld wordt de procedure die overeenkomt met zijn rol opgezocht en kan hij/zij bellen of sms'en |
| Resultaat | Procedure is uitgevoerd. |
Model
Hoe je het model invult lees je op VOS - realisatie UC brandmelding - Model.
View
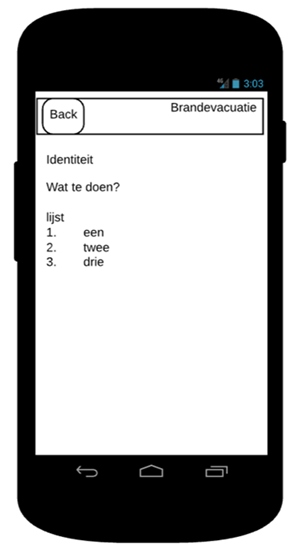
Wireframe

Wireframe omzetten naar HTML
Op Cloud9 heb ik een kopie gemaakt van het bestand index005.html en er de naam index006.html aan gegeven. Een kwestie van de stappen die we hebben doorlopen te behouden.
Ik ben van plan deze view voor alle procedures te gebruiken omdat alle procedures dezelfde structuur hebben. Daarom voorzie ik een generieke view. Een view wordt geïmplementeerd als een floor in het Tower Pattern.
Zie hiervoor VOS - realisatie UC brandmelding View.
Controller
We passen de dispatcher in het bestand js/vos.js aan zodanig dat de use case brand-evacuatie uitgevoerd kan worden:
/**
* Dispath methode die de use case uitvoert die overeenkomt
* met een de gevraagde interactie van de gebruiker.
*
* @param {object} e verwijzing naar het dom element dat het event heeft afgevuurd.
*/
var appDispatcher = function (e) {
var target = e.target;
if (target.tagName == 'SPAN') {
target = target.parentNode;
}
if (target.getAttribute('name') == 'uc') {
var uc = target.getAttribute('value')
var path = uc.split('/');
var entity = path[0] == undefined ? 'none' : path[0];
var action = path[1] == undefined ? 'none' : path[1];
var view = entity + '-' + action;
// alert (entity + '/' + action);
switch (entity) {
case 'home' :
switch (action) {
case 'index' :
navigateTo (view, 'veilig<br/><span>op school');
break;
}
break;
case 'fire' :
switch (action) {
case 'index' :
navigateTo (view, 'brand');
break;
case 'detection' :
viewProcedure('BM');
navigateTo('view-procedure', 'brandmelding');
break;
case 'evacuation' :
viewProcedure('BREV');
navigateTo('view-procedure', 'brand evacuatie');
break;
}
break;
case 'page' :
case 'back' :
window.history.back();
break;
case 'poison' :
break;
case 'bomb' :
break;
case 'aidkit' :
break;
case 'login' :
break;
}
}
}
De methode viewProcedure en de helper functies vind je op VOS - realisatie UC brandmelding.