VOS - realisatie UC brand - index
Brand is opgesplitst in twee aparte use cases:
- brandmelding
- brandevacuatie
In deze case maken we een view waarbij de gebruiker tussen de twee mogelijkheden in geval van brand kan kiezen.
Model
Hier is geen model voor nodig.
View
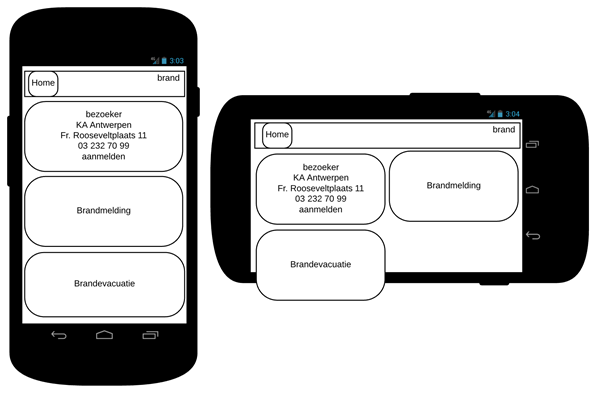
Wireframe

Wireframe naar HTML
Op basis van de wireframe maken we de view. Deze view wordt als een floor geïmplementeerd op de index.html pagina (op Cloud9 is dat index005.html). Let erop dat de home knop ook omgezet wordt:
<body>
<div id="tower" class="tower">
<!-- elke floor komt overeen met één view -->
<div class="floor" id="home-index">
<header class="front">
<nav class="control-panel">
<button class="tile" name="uc" value="home/index">
<span class="icon-menu2"></span>
<span class="screen-reader-text">Home</span>
</button>
</nav>
<h1>veilig<br/><span>op school</span></h1>
</header>
<div class="show-room index" id="home">
</button>
<button class="tile" name="uc" value="home/login">
<span class="icon-enter"></span>
<span class="screen-reader-text">Login</span>
</button>
<button class="tile" name="uc" value="fire/index">
<span class="icon-fire"></span>
<span class="screen-reader-text">Brand</span>
</button>
<button class="tile" name="uc" value="poison/index">
<span class="icon-skull"></span>
<span class="screen-reader-text">Gif</span>
</button>
<button class="tile" name="uc" value="lighting/index">
<span class="icon-lightning"></span>
<span class="screen-reader-text">Bliksem</span>
</button>
<button class="tile" name="uc" value="bomb/index">
<span class="icon-bomb"></span>
<span class="screen-reader-text">Bliksem</span>
</button>
<button class="tile" name="uc" value="aidkit/index">
<span class="icon-aid-kit"></span>
<span class="screen-reader-text">Eerste hulp</span>
</button>
</div>
</div>
<div class="floor" id="fire-index">
<header class="front">
<nav class="control-panel">
<button class="tile" name="uc" value="home/index">
<span class="icon-menu2"></span>
<span class="screen-reader-text">Home</span>
</button>
</nav>
<h1>brand</h1>
</header>
<div class="show-room index">
<button class="tile" name="uc" value="fire/detection">
<span class="icon-phone"></span>
<span class="screen-reader-text">Brand melding</span>
<h1>Brandmelding</h1>
</button>
<button class="tile" name="uc" value="fire/evacuation">
<span class="icon-exit"></span>
<span class="screen-reader-text">Evacuatie</span>
<h1>Evacuatie</h1>
</button>
</div>
</div>
</div>
</body>
Controller
We onderscheppen alle klik-events in de appDispatcher functie:
window.onload = function() {
document.body.addEventListener('click', appDispatcher, false);
// bij het openen van de website wordt de home-index view getoond
window.location.href = '#home-index';
}
En we vervolledigen de appDispatcher methode in het js/vos.js bestand:
var appDispatcher = function (e) {
var target = e.target;
if (target.tagName == 'SPAN') {
target = target.parentNode;
}
if (target.getAttribute('name') == 'uc') {
var uc = target.getAttribute('value')
var path = uc.split('/');
var entity = path[0] == undefined ? 'none' : path[0];
var action = path[1] == undefined ? 'none' : path[1];
var view = entity + '-' + action;
// alert (entity + '/' + action);
switch (entity) {
case 'home' :
switch (action) {
case 'index' :
navigateTo (view, 'veilig<br/><span>op school');
break;
}
break;
case 'fire' :
switch (action) {
case 'index' :
navigateTo (view, 'brand');
break;
}
break;
case 'poison' :
break;
case 'bomb' :
break;
case 'aidkit' :
break;
case 'login' :
break;
}
}
}
Verder
Van hieruit kunnen de twee volgende use cases geactiveerd worden:
2017-01-02 00:43:24