VOS - Data ophalen uit lokale JSON bestanden
We stoppen de gegevens van de database niet in de app zelf. We willen niet dat als de app van de store wordt gedownload dat de databasegegevens mee gedownloaded worden. De gebruiker van de app moet zich om veiligheidsredenen eerst aanmelden op de server en dan pas worden de databasegegevens, in overeenstemming met zijn/haar rol, gedownloaded.
Vermits we 'agile' werken gaan we in een eerste fase de database gegevens inlezen vanuit lokale json databestanden. In een latere fase gaan we die met behulp van een API ophalen uit de database op de server.
Databasemodel
De beschrijving van het databasemodel vind je op VOS - ERD.
Database gegevens inlezen
De code staat in het bestand met de naam js/vos.js.
Om een lokaal bestand in te lezen kunnen we de Ajax klasse gebruiken. Hoe je dat doet vind je op JSON - data ophalen uit lokale JSON bestanden. Dezelfde klasse die we later zullen gebruiken om de API op de server aan te spreken. Als de bestanden zijn ingelezen slaan we de JSON op in localStorage.
We slaan de hele JSON string op in één localStorage item als string. Om de data gemakkelijk in JavaScript te kunnen manipuleren halen we de JSON string uit de localStorage en zetten die om naar een JavaScript object.
We declareren globale variabelen waarin we de gegevens opslaan om tijdens de uitvoering van de app te gebruiken in het bestand met de naam js/vos.js:
// globals var identity; var procedureList; var institutionList; var position; var myLocation;
We roepen we de loadData methode op wanneer de index.html (op Cloud9 is dat index003.html) pagina in de browser geladen is:
<!DOCTYPE html>
<html>
<head>
<link rel="stylesheet" type="text/css" href="css/vos.css">
<link type="text/css" rel="stylesheet" href="css/iconfont.css">
<title>Veilig op school</title>
<script type="text/javascript" src="js/modern-ajax.js"></script>
<script type="text/javascript" src="js/vos.js"></script>
<script>
window.onload = function() {
loadData();
}
window.location.href = '#app-index';
</script>
</head>
<body>
</body>
</html>
De clearLocalStorage methode is een helper functie waarmee de local storage leeg maken als we tijdens het ontwikkelen van de app de JSON bestanden hebben gewijzigd. Doen we dat niet dan blijft de vorige versie van het JSON bestand in het geheugen zitten omdat we de local storage slechts instellen als dat nog niet eerder gebeurd is.
/* tijdens het ontwikkelen van de app kan het nodig
* zijn de localStorage leeg te maken
*/
var clearLocalStorage = function () {
localStorage.removeItem('identity');
localStorage.removeItem('procedureList');
localStorage.removeItem('position');
localStorage.removeItem('organisationList');
}
We nesten de $http call's in de juiste volgorde:
- indentity.json
- procedureList.json
- position.json
- organisationList.json
$http('data/identity.json')
.get()
.then(function(data) {
callback.identityLoaded(data);
var payload = {};
return $http('data/procedureList.json').get(payload);
})
.then(function(data) {
callback.procedureListLoaded(data);
var payload = {};
return $http('data/position.json').get(payload);
})
.then(function(data) {
callback.positionLoaded(data);
var payload = {};
return $http('data/organisationList.json').get(payload);
})
.then(function(data) {
callback.organisationListLoaded(data);
})
.catch(callback.err
In de callback methode voor elke $http call:
- als de JSON string nog niet is opgeslagen in local storage, doen we dat;
- initialiseren we de overeenkomstige globale variabele;
var loadData = function() {
var callback = {
identityLoaded: function(data) {
if (!localStorage.getItem('identity')) {
localStorage.setItem('identity', data);
}
identity = JSON.parse(localStorage.getItem('identity'));
},
procedureListLoaded: function(data) {
if (!localStorage.getItem('procedureList')) {
localStorage.setItem('procedureList', data);
}
procedureList = JSON.parse(localStorage.getItem('procedureList'));
},
positionLoaded: function(data) {
if (!localStorage.getItem('position')) {
localStorage.setItem('position', data);
}
position = JSON.parse(localStorage.getItem('position'));
},
organisationListLoaded: function(data) {
if (!localStorage.getItem('organisationList')) {
localStorage.setItem('organisationList', data);
}
organisationList = JSON.parse(localStorage.getItem('organisationList'));
},
error: function(data) {
var p = document.createElement('P');
p.innerHTML = '2 error: ' + data;
p.style.color = '#ff0000';
document.body.appendChild(p);
}
};
De volledige loadData functie in het js/vos.js bestand:
// globals
var identity;
var procedureList;
var organisationList;
var position;
var myLocation;
/* tijdens het ontwikkelen van de app kan het nodig
* zijn de localStorage leeg te maken
*/
var clearLocalStorage = function () {
localStorage.removeItem('identity');
localStorage.removeItem('procedureList');
localStorage.removeItem('position');
localStorage.removeItem('organisationList');
}
var loadData = function() {
var callback = {
identityLoaded: function(data) {
if (!localStorage.getItem('identity')) {
localStorage.setItem('identity', data);
}
identity = JSON.parse(localStorage.getItem('identity'));
},
procedureListLoaded: function(data) {
if (!localStorage.getItem('procedureList')) {
localStorage.setItem('procedureList', data);
}
procedureList = JSON.parse(localStorage.getItem('procedureList'));
},
positionLoaded: function(data) {
if (!localStorage.getItem('position')) {
localStorage.setItem('position', data);
}
position = JSON.parse(localStorage.getItem('position'));
},
organisationListLoaded: function(data) {
if (!localStorage.getItem('organisationList')) {
localStorage.setItem('organisationList', data);
}
organisationList = JSON.parse(localStorage.getItem('organisationList'));
},
error: function(data) {
var p = document.createElement('P');
p.innerHTML = '2 error: ' + data;
p.style.color = '#ff0000';
document.body.appendChild(p);
}
};
$http('data/identity.json')
.get()
.then(function(data) {
callback.identityLoaded(data);
var payload = {};
return $http('data/procedureList.json').get(payload);
})
.then(function(data) {
callback.procedureListLoaded(data);
var payload = {};
return $http('data/position.json').get(payload);
})
.then(function(data) {
callback.positionLoaded(data);
var payload = {};
return $http('data/organisationList.json').get(payload);
})
.then(function(data) {
callback.organisationListLoaded(data);
})
.catch(callback.error);
}
Run de index.html pagina, in mijn Cloud9 workspace is dat vos/index003.html).
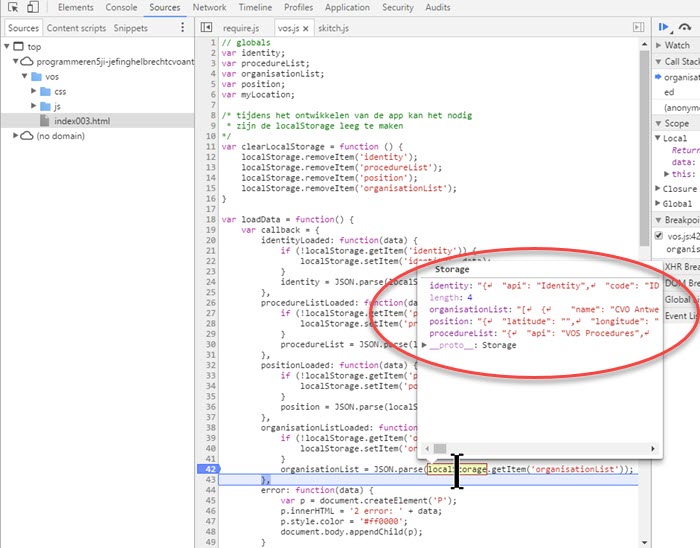
In de Chrome debugger kan je nagaan dat de globale correct geïnitialiseerd zijn door een breakpoint te zetten in de laatste callback methode: