Myaa - Use Cases
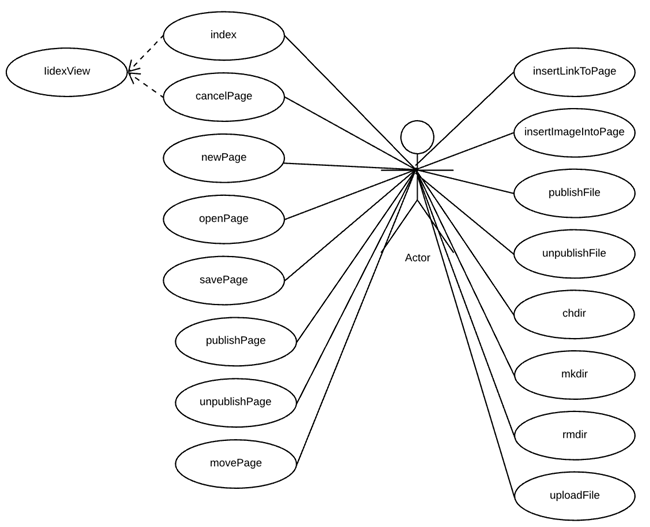
Een aantal UML use case diagrammen verduidelijken wat het programma moet doen. Deze tonen door middel van lijnen welke actoren (gebruikersrollen, aangeduid met een draadpoppetje) welke use cases (scenario’s, aangeduid met een ellips) kunnen uitvoeren.
Een use case diagram beschrijft alleen de interactie, niet de interne werking van het systeem. Use cases kunnen goed met eindgebruikers besproken worden, omdat ze aansluiten bij hun belevingswereld.
De naam van een use case is samengesteld uit een zelfstandig naamwoord en een werkwoord.
Use Case diagram

Use Case beschrijving
Start de Myaa applicatie
| naam use case | OpenMyaa |
| samenvatting | Icoont op bureaublad |
| actoren | Myaa auteur |
| aannamen |
|
| beschrijving |
|
| alternatief | feedback geven |
| resultaat | De IndexView pagina is geladen in de browser |
index
| naam use case | index |
| samenvatting | startpagina myaa |
| url | Myaa/index/[folder-name-to-open/open-folder-name] |
| actoren | Myaa auteur |
| aannamen |
|
| beschrijving |
|
| alternatief | feedback geven |
| resultaat | Index view |
change directory
| naam use case | chdir |
| samenvatting | naar een opgegeven map gaan en de inhoud in een array stoppen |
| actoren | Myaa auteur |
| aannamen | een knop naast een map waarop je kan klikken om naar de map te gaan |
| url: Myaa/chdir | |
| POST: folder-name-to-open | |
| beschrijving |
|
| alternatief | feedback geven |
| resultaat | indien er een pagina geopend is page view anders index view |
new page
| naam use case | newPage |
| samenvatting | een nieuwe pagina met template laden in de editor in de folder die geopend is |
| actoren | Myaa auteur |
| aannamen | een + knop |
| url: Myaa/newPage | |
| POST: open-folder-name, open-file-name, article, editor-state | |
| beschrijving |
|
| alternatief | feedback geven |
| resultaat | Page view |
save page
| naam use case | savePage |
| samenvatting | de tekst in de editor opslaan |
| actoren | Myaa auteur |
| aannamen | een save knop |
| url: Myaa/savePage | |
| POST: open-folder-name, open-file-name, article, editor-state | |
| beschrijving |
|
| alternatief | feedback geven |
| resultaat | Page view |
open page
| naam use case | openPage |
| samenvatting | een opgeslagen HTML bestand openen door op het potlood icoon te klikken in de verkenner links |
| actoren | Myaa auteur |
| aannamen | een potlood knop |
| url: Myaa/openPage | |
| POST: open-folder-name, open-file-name, article, editor-state, file-name-to-open | |
| beschrijving |
|
| alternatief | feedback geven |
| resultaat | Page view |
move page
| naam use case | movePage |
| samenvatting | het geopende HTML bestand verplaatsen naar de open folder in de verkenner links |
| actoren | Myaa auteur |
| aannamen | een move-to-folder knop |
| url: Myaa/movePage | |
| POST: open-folder-name, open-file-name, article, editor-state, | |
| beschrijving |
|
| alternatief | feedback geven |
| resultaat | Page view |
Nieuwe folder maken
| naam use case | mkdir |
| samenvatting | Een nieuwe folder maken in de geselecteerde (open) folder |
| actoren | Myaa auteur |
| aannamen |
|
| beschrijving |
|
| alternatief | feedback geven |
| resultaat | indien er een pagina open is page view anders index view |
folder deleten
| naam use case | rmdir |
| samenvatting | Een geselecteerd folder deleten |
| actoren | Myaa auteur |
| aannamen |
|
| beschrijving |
|
| alternatief | feedback geven |
| resultaat | indien er een pagina open is page view anders index view |
bestand uploaden naar myap
| naam use case | uploadFile |
| samenvatting | Een lokaal bestand in de myap folder plaatsen |
| actoren | Myaa auteur |
| aannamen |
|
| beschrijving |
|
| alternatief | feedback geven |
| resultaat | indien er een pagina open is page view anders index view |
bestand unloaden van myap
| naam use case | uploadFile |
| samenvatting | Een bestand uit de myap folder verwijseren |
| actoren | Myaa auteur |
| aannamen |
|
| beschrijving |
|
| alternatief | feedback geven |
| resultaat | indien er een pagina open is page view anders index view |
pagina publiceren
| naam use case | publish page |
| samenvatting | een pagina publiceren op de website |
| actoren | Myaa auteur |
| aannamen |
|
| beschrijving |
|
| alternatief | feedback geven |
| resultaat | page view |
2020-06-11 16:59:33