Myaa - Definitiefase

In deze fase bepalen we de eisen en wensen die aan het projectresultaat gesteld worden zo nauwkeurig en compleet mogelijk. Het gaat er vooral om de verwachtingen van de betrokken partijen over wat het projectresultaat moet zijn duidelijk op papier te krijgen.
De functionele vereisten beschrijven wat de app zou moeten kunnen.
De functionele vereiste zegt niets over de gebruiksvriendelijkheid van de UI of over de energie voetafdruk. Hiervoor moet je een niet-functionele vereiste toevoegen om aan deze eis tegemoet te komen zoals: de webapp moet energiezuinig zijn.
Doelstelling
De volgende projecten moeten worden gerefactored:
- Wiskunde in Brussel (VUB)
- Epreuve d'artiste (Kunstgalerij)
- Stemeffect (AP)
- VZW Vrouwencentrum
- Graphia Boekmerk
- De rode geest
- Entreprise de Modes et de Manières Modernes (ModernWays)
Functionele vereisten
De opdracht bestaat uit 2 verschillende app's
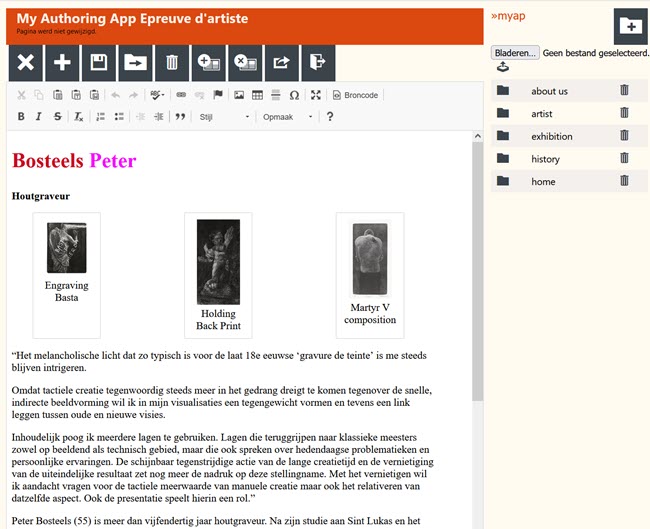
- myaa (My Authoring App)
Met deze app kan je HTML pagina's maken/schrijven.- Deze app is voorbehouden aan de makers van de content, de bezoekers komen daar nooit in contact mee.
- html pagina's schrijven
- assets beheren, ordenen, linken
- aflbeeldingen
- video
- Deze app draait lokaal
- Pagina's delen
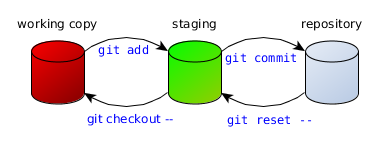
We gebruiken GIT principes om de gecreëerde pagina's lokaal te houden of publiek te maken.

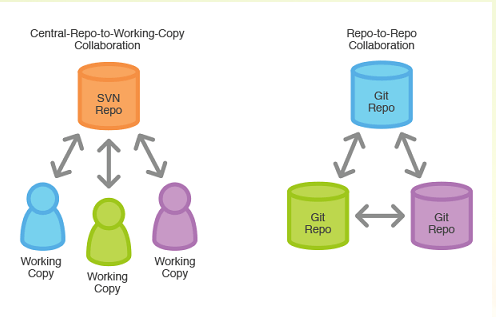
SVN versus GIT 
Git workflow voor één auteur - We volgen de basisprincipes van een website:

Myaa Functionele vereisten overzicht - een website is een map
- hoofdnavigatie komt overeen met de submappen
- Deze app is voorbehouden aan de makers van de content, de bezoekers komen daar nooit in contact mee.
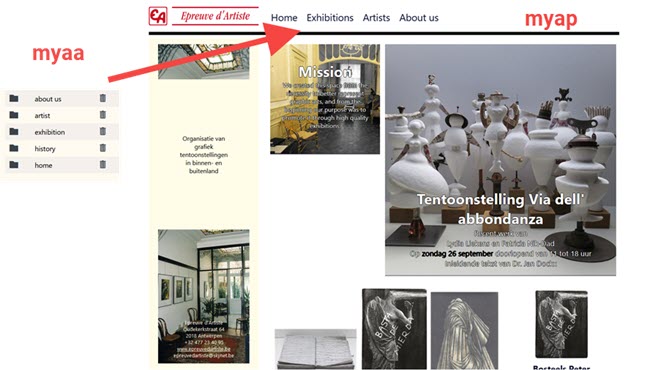
- myap (My Authored Pages)
Met deze app kan je de website, die gecreëerd is met behulp van myap, bezoeken.-
Elke klant gebruikt dezelfde myaa, maar voor elke klant wordt een eigen myap gecreëerd.
- De navigatie is gebaseerd op de mappenstructuur van het 1ste niveau.

Myap Functionele analyse mappenstructuur is hoofdnavigatie - Elke submap heeft een index pagina waarmee de html pagina's 'gelinkt' kunnen worden.
- De myap's worden geprogrammeerd als PWA's, Progressive Web apps.
- HTML
- Definiëren van tekstelementen:
- Titel
- Chapeau (header)
- Ondertitel
- Paragraaf
- Citaat
- Lijsten, geordend en ongeordend
- Tabel
- Figuur
- Afbeelding
- Definiëren van pagina-elementen (semantische html):
- header
- nav
- aside
- main
- footer
- Definiëren van tekstelementen:
- CSS
Er dient een onderscheid gemaakt te worden tussen de CSS voor tekstelementen en pagina-elementen (apart bestand)- Tijdens het maken van de content, dus in de myaa app, moet de auteur kunnen kiezen uit de CSS-stijlen.
- De CSS voor de pagina-elementen wordt eenmalig opgesteld en moet niet toegankelijk zijn in de myaa app.
-
Apparatuur en software
- We maken gebruik van de volgende apparatuur:
- een Windows, Mac of andere Linux computer
- OVH VPS
- Bitbucket
- SmartTTY op Windows
- Cyberduck of een andere SFTP client
- We gebruiken de volgende software:
- HTML
- CSS
- JavaScript
- PWA (Progressive Web App)
- SQL
- PHP 8
- Regex (Reguliere expressies)
Niet-functionele eisen
-
De afgelopen jaren is men beginnen spreken over de ecologische voetafdruk van websites. De CO2-impact van het web wordt grotendeels veroorzaakt door het elektriciteitsverbruik. De vraag is: hoe kunnen wij als webprofessionals helpen om het web energiezuiniger te maken?
Bron: Tom Greenwood, 17 ways to make your website more energy efficient, October 23, 2019-
Afbeeldingen verkleinen
Hoe meer afbeeldingen je gebruikt en hoe groter die afbeeldingsbestanden, hoe meer gegevens er moeten worden overgedragen en hoe meer energie er wordt gebruikt. Ongeacht eventuele technische optimalisaties, moeten ontwerpers en makers van inhoud goed nadenken over het gebruik van afbeeldingen.
- Voegt het beeld echt waarde toe voor de gebruiker?
- Geeft het nuttige informatie door?
- Zou hetzelfde effect kunnen worden bereikt als het beeld kleiner was?
- Kunnen we afbeeldingen die niet zichtbaar zijn voor de gebruiker, zoals in carrousels, verkleinen?
- Kunnen we hetzelfde effect bereiken met een vectorafbeelding (of zelfs CSS-stijl) in plaats van een foto?
Door deze vragen te stellen en afbeeldingen zo minimaal mogelijk te houden zonder de gebruikerservaring in gevaar te brengen, kunt u het energieverbruik laag houden.
-
Statische webpagina's bouwen
CMS-aangedreven websites voeren zoekopdrachten uit naar de websitedatabase en genereren dynamisch pagina's. Dat betekent dat de webserver moet scripts moet uitvoeren om de html te genereren die naar de gebruiker teruggestuurd moet worden telkens wanneer iemand een pagina probeert te laden, en dat zorgt ervoor dat de server meer energie verbruikt.
Een oplossing (hieronder vermeld) is het gebruik van servercaching-technologie, maar in sommige gevallen kan het mogelijk zijn om eenvoudigweg statische webpagina's te serveren zonder enige database.Dit kan worden bereikt door de webpagina's te schrijven als statische bestanden in HTML, CSS en JS, of door een statische sitegenerator of gespecialiseerde statische webhost te gebruiken om een CMS-aangedreven website om te zetten in statische bestanden.
-
Progressive Web App-technologie (PWA)
Met Progressive Web App-technologie kunnen websites gebruikmaken van functionaliteit die normaal alleen in native apps te zien is. Een van de belangrijkste kenmerken van een PWA de mogelijkheid om bestanden op het apparaat van de gebruiker te cachen, wat betekent dat inhoud en middelen niet opnieuw hoeven te worden geladen bij herhaalde bezoeken.
Dit kan de hoeveelheid gegevens die wordt geladen door terugkerende bezoekers aanzienlijk verminderen, vooral op mobiele apparaten waarvoor gegevensoverdracht energie-intensiever is dan via bekabelde verbindingen. Zoals de meeste dingen, kan het ook helpen de laadtijden en gebruikerservaring te verbeteren zonder echte nadelen. - Servercaching gebruiken
Voor websites die een CMS gebruiken, zoals WordPress of Drupal, worden pagina's dynamisch gegenereerd telkens wanneer iemand een webpagina bezoekt. Dit is zeer inefficiënt omdat het serververwerking vereist voor elke afzonderlijke paginaweergave, waardoor het energieverbruik van de webserver toeneemt.
Caching-technologieën zoals Varnish genereren vooraf statische versies van elke pagina, zodat de serveroverhead voor de meeste bezoekers aanzienlijk kan worden verminderd. Dit vermindert het energieverbruik van de server aanzienlijk en maakt een groot verschil voor de laadtijden van pagina's.
Het kan ingewikkeld zijn om in te stellen, maar veel hosts zoals Kinsta en WP Engine bieden deze optie nu als een standaardfunctie, wat betekent dat de energie-efficiëntie van uw website en de webprestaties kunnen worden verbeterd met weinig inspanning van uw kant.
-
Kies hosts met een hoge PUE-classificatie
Datacenters worden over het algemeen beoordeeld op energie-efficiëntie met behulp van een metriek genaamd Power Usage Efficiency of PUE. De PUE wordt bepaald door de hoeveelheid energie die het datacenter binnenkomt te delen door de hoeveelheid energie die wordt gebruikt om de computers erin te laten werken. Dit benadrukt vervolgens de hoeveelheid energie die wordt verspild aan niet-computatieve activiteiten zoals koeling. De typische PUE voor een datacenter is ongeveer 1,67, wat betekent dat voor elke 1,67 watt die naar het datacenter gaat, slechts 1 watt wordt gebruikt om de computersystemen van stroom te voorzien. Zeer efficiënte datacenters, zoals die van Google, kunnen een PUE hebben van wel 1,11.
16. Gebruik een datacenter dicht bij uw gebruikersVeel van de energie die het internet verbruikt, wordt gebruikt om gegevens via de telecomnetwerken te verzenden. Het spreekt voor zich dat hoe verder de informatie moet reizen, des te meer energie hij verbruikt tijdens zijn reis. Daarom zal het selecteren van een datacenter dicht bij uw doelgroep helpen het energieverbruik te verminderen. U kunt bijvoorbeeld een goedkoop webhostingpakket vinden van een in de VS gevestigd hostingbedrijf, maar als uw doelbezoekers zich in het VK of Duitsland bevinden, wordt energie verspild aan het verzenden van gegevens over de Atlantische Oceaan. Bovendien kan deze extra afstand ook een vertraging in de laadtijden van pagina's veroorzaken, dus het plaatsen van uw website in een datacenter dicht bij uw belangrijkste doelgroep is goed voor de gebruikerservaring en voor de planeet.
-
Gebruik een CDN
Het is allemaal prima om uw datacenter dicht bij uw belangrijkste doelgroep te lokaliseren, maar in gevallen waarin uw publiek over de hele wereld is verspreid, is dat niet zo eenvoudig. Content Delivery Networks (CDN's) bieden hiervoor een geweldige oplossing, omdat ze activa zoals afbeeldingsbestanden van een netwerk van datacenters over de hele wereld bedienen. Dit betekent dat in de meeste gevallen de grootste bestanden worden geladen vanaf de CDN-locatie in de eigen regio van de gebruiker, waardoor de afstand die gegevens worden verplaatst telkens wanneer een pagina wordt geladen, wordt verkleind. Nogmaals, dit verbetert de energie-efficiëntie en verbetert de laadtijden van de pagina's.
-
Gebruik de nieuwste PHP-versie
Volgens Katalin Juhasz van Kinsta moeten we ook nadenken over de technologie die op de servers draait om ervoor te zorgen dat we de meest efficiënte versies gebruiken die beschikbaar zijn. De nieuwere versies van PHP zijn niet alleen sneller, maar gebruiken ook minder serverresources en dus minder energie.
-
- Security
In plaats van achteraf een ingewikkeld beveilingssysteem te moeten implementeren vertrekken we van een inzicht in wat het web oorspronkelijk voor ontwikkeld werd. Op basis daarvan gebruiken we een GIT-achtige manier werken. Zie hierboven. - Supportability
- Documentatie (Word of OneNote) tijdens ontwikkeling
- PDF einddocumentatie
Operationele eisen
Operationele eisen gaan over de eisen aan het gebruik van het projectresultaat.
- De tijd om lesmateriaal te maken moet met 60% afnemen.
Ontwerpbeperkingen
Ontwerpbeperkingen zijn eisen die te maken hebben met de realisatie van het project zelf.
- Myaa is in de eerste versie een client web applicatie in JavaScript.
- In het Myaa project gaan we ervan uit de webapplicatie alleen gebruikt kan worden in moderne browsers die o.a. Promises, een kenmerk van ES6, ondersteunen.
- myaa staat voor my authoring app. Dit is versie 3.00.
- myap staat voor my authored pages.
- bestandsstructuur:
- de naam van de rootmap staat in een configuratiebestand
- standaard wordt in de root de volgende folders gecreëerd:
- page
- chapter
- book
- De FileManager view:
- kunnen navigeren;
- een map aanmaken;
- bestanden deleten;
- de naam van een bestand wijzigen;
- een bestand verplaatsen naar een andere map;
- als het een image-bestand is, het kunnen:
- uploaden;
- inserten in het geopende html bestand in de editor
- een bestand kopiëren naar dezelfde map of andere map;
- een html pagina:
- openen in de editor
- een html bestand linken in het geopende bestand in de editor;
- De Index view is startpagina:
- in de het controlepaneel in de header staat:
- links de de naam My Authoring App;
- een plus knop om een nieuw bestand te creëren;
- rechts de 'Verkenner'
- in de het controlepaneel in de header staat:
- De Page view:
- in de het controlepaneel in de header staat:
- de naam My Authoring App;
- een plus knop om een nieuw bestand te creëren;
- een save knop
- een upload knop
- een delete upload knop
- een annuleren knop
- een save met full path knop
- eronder beschikt de gebruiker over een WYSIWYG editor
- om de 10 seconden wordt de openstaande pagina opgeslagen;
- een andere notitie-pagina vanuit de verkenner in de openstaande notitie-pagina kunnen linken;
- een afbeelding in de openstaande notitie-pagina invoegen; de html structuur is als volgt:
<figure> <img alt="titel van afbeelding" src="url naar afbeelding" /> <figcaption>titel van afbeelding</figcaption> </figure> - De template voor een notitie-pagina is als volgt:
<h1>Titel</h1> <div id="chapeau">Chapeau</div> <h2>Ondertitel</h2> <h3>Onder ondertitel</h3> <p>Paragraaf</p> <div id="author">JI</div> <div id="datetime">vrijdag 24 februari 2012 12:09:28</div> <div id="keywords"> </div>
- rechts de verkenner
- Bovenaan wordt in 'breadcrumbs' formaat het pad aangegeven van de map waarin de gebruiker actief is. Bijvoorbeeld:
myap » page
Op elk van de onderdelen kan de gebruiker klikken om naar desgewenste map te gaan. Als er een pagina in de editor geopend is, blijft die openstaan. - Onderaan een lijst met de volgende bestanden die in de geselecteerd map staan:
- html
- links een icoon waarmee je de pagina kan openen in de editor (als er reeds een pagina in de editor geopend is, sla je die eerst op vooraleer te sluiten);
- de naam van het html bestand (zonder pad)
- rechts een icoon waarmee je de html pagina in de in de editor geopende pagina als een hyperlink kan inserten;
- image (png, jpg, jpeg, enz.)
- links een icoon waarmee je de pagina kan openen in de editor (als er reeds een pagina in de editor geopend is, sla je die eerst op vooraleer te sluiten);
- de naam van het image bestand (zonder pad)
- rechts een icoon waarmee je de html pagina in de in de editor geopende pagina als een hyperlink kan inserten;
- subfolders
- html
- Bovenaan wordt in 'breadcrumbs' formaat het pad aangegeven van de map waarin de gebruiker actief is. Bijvoorbeeld:
- in de het controlepaneel in de header staat: