MikMak Country CRUD use cases implementeren
We vertrekken van de gemaakte use cases use cases. Dit
- bevordert de communicatie tussen de klant, de analist en de programmeur;
- zorgt ervoor dat iedere betokken partij het overzicht behoudt;
- geeft een betere garantie dat de code volledig is en geen stukken vergeten worden te implementeren;
Probleem
We moeten de volgende use cases implementeren:
- Country ReadingAll
- Country Editing
- Country Inserting
- Country Insert
- Country ReadingOne
- Country Updating
- Country Update
- Country Delete
Design
ReadingAll
Vermits we deze use case in de andere use cases gebruiken, beginnen we hiermee.
- Maak een folder met naam Country in de Views map.
- Kopieer en plak het bestand ReadingAll.cshtml uit UnitBase naar deze map en pas de code aan.
@model IEnumerable<Webwinkel.Models.Country> <div class="list"> <!-- kijk eerst na als er objecten in het model staan --> @if (Model.Any()) { <table> @foreach (var item in Model) { <tr> <td> <a href="/Country/ReadingOne/@item.Id" class="tile"> <span class="icon-arrow-right"></span> <span class="screen-reader-text">Select</span> </a> </td> <td> @item.Code </td> <td> @item.Name </td> </tr> } </table> } else { <p>Geen landen ingevoerd in de Country entiteit.</p> } </div>
- Maak een controller. Maak een bestand met de naam CountryController.cs in de map Controllers. De
CountryControllerklasse laat je overerven van deControllerklasse die staat inSystem.Web.Mvcnamespace. Deze namespace moet je dus bovenaan toevoegen. Maak een actiemethode met de naamReadingAll.using System.Web.Mvc; namespace Webwinkel.Controllers { public class CountryController : Controller { public ActionResult ReadingAll() { Models.Dal dal = new Models.Dal(); return View(dal.DbSetCountry); } } }
Editing
- Kopieer en plak het bestand Editing.cshtml uit UnitBase naar de Views/Country map en pas de code aan. In het
hrefattribuut staat een url naar Country omdat de@Html.Actionmethode moet weten welke controller hij moet aanspreken.@{ Layout = "~/Views/Shared/MasterLayout.cshtml"; } <div class="floor" id="flat-entity-floor"> <div class="control-panel"> <a href="/Home/Index" class="tile"> <span class="icon-menu2"></span> <span class="screen-reader-text">Home</span> </a> <h1>MikMak</h1> </div> <form class="showroom" action="/Country" method="post"> <header> <h2>Land</h2> <div id="command-panel" class="command-panel"> <a href="/Country/Inserting" class="tile"> <span class="icon-plus"></span> <span class="screen-reader-text">Inserting</span> </a> </div> </header> @Html.Action("ReadingAll") </form> </div - Voeg de
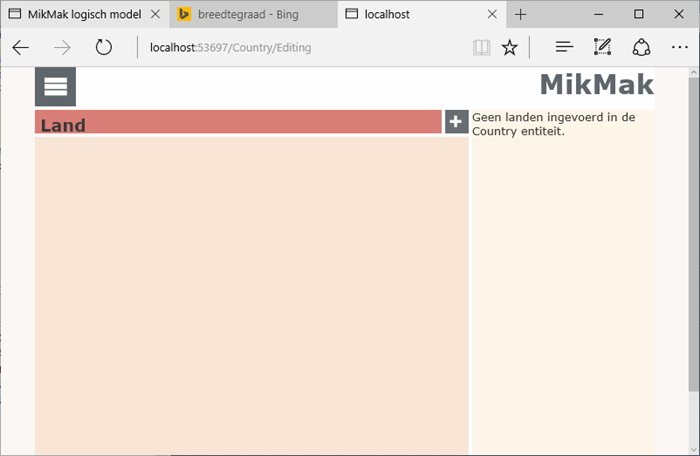
Editingactiemethode toe.using System.Web.Mvc; namespace Webwinkel.Controllers { public class CountryController : Controller { public ActionResult ReadingAll() { Models.Dal dal = new Models.Dal(); return View(dal.DbSetCountry); } public ActionResult Editing() { return View(); } } } - Als alles goed verloopt krijg je dit als resultaat:

Mikmak View Country Editing pagina met CSS opmaak
2016-12-10 14:09:13