Mikmak webwinkel opmaak met CSS
Voor de opmaak van de webwinkel gebruiken we het tower pattern ontwerppatroon.
CSS bestanden
- De CSS voor de Mikmak applicatie
- De CSS die specifiek is voor deze applicatie zetten we in een bestand met de naam
app.css.
- De CSS die specifiek is voor deze applicatie zetten we in een bestand met de naam
- De MasterLayout pagina
- De tower klasse staat in het bestand tower.css.
- de footer klasse staat in het bestand footer.css.
- Aan de AdminIndex pagina
- de floor klasse staat in het bestand floor.css.
- de control-panel klasse staat in het bestand control-panel.css.
- Icon-fonts klassen staan in het bestand iconfonts.css.
- de showroom klasse staat in het bestand showroom.css en de responsive tiles klassen in de showroom-tile.css en showmroom-tile-mask.css bestand.
- Alle bestanden en de afbeelding kan je downloaden van Mikmak tower-pattern - images.
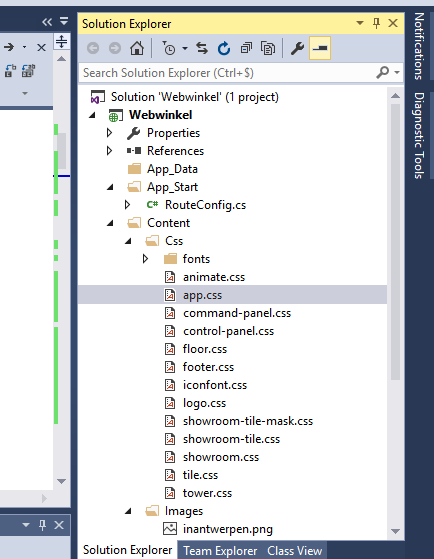
- Plaats de css bestanden in je project. Maak een Content map met daarin een Css map. Maak daarin ook een Images map:

Mikmak Visual Studio project Css en Images map
CSS Links
In de masterpage met de naam MasterLayout.cshtml plaats je de links naar de CSS bestanden:
<!DOCTYPE html>
<html>
<head>
<meta name="viewport" content="width=device-width" />
<title>@ViewBag.Title</title>
<link type="text/css" rel="stylesheet" href="~/Content/Css/tower.css">
<link type="text/css" rel="stylesheet" href="~/Content/Css/logo.css">
<link type="text/css" rel="stylesheet" href="~/Content/Css/floor.css">
<link type="text/css" rel="stylesheet" href="~/Content/Css/control-panel.css">
<link type="text/css" rel="stylesheet" href="~/Content/Css/iconfont.css">
<link type="text/css" rel="stylesheet" href="~/Content/Css/showroom.css">
<link type="text/css" rel="stylesheet" href="~/Content/Css/showroom-tile.css">
<link type="text/css" rel="stylesheet" href="~/Content/Css/showroom-tile-mask.css">
<link type="text/css" rel="stylesheet" href="~/Content/Css/animate.css">
<link type="text/css" rel="stylesheet" href="~/Content/Css/app.css">
<link type="text/css" rel="stylesheet" href="~/Content/Css/footer.css">
</head>
2016-11-23 13:11:33