Fric-frac Views HTML-CSS-PHP
Op de HTML voor de views te maken baseren we ons op Fric-frac Wireframes. De uitleg over de CSS vind je op Programmeren 3 Fric-frac realisatie CSS. De uitleg wordt gegeven voor de Fric-frac app in ASP.NET MVC, die we in Programmeren 3 gemaakt hebben. We gaan dezelfde techniek gebruiken in PHP.
Inleiding
- Elke view beschikt over een
$modelvariabele waarin de controller de data voor de view heeft opgeslagen. Die datastructuur werd door de controller met behulp van een closure aan de view doorgegeven. - Zorg er voor dat je de volgende bestanden in een map met de css in de root van je project hebt staan. Je vindt ze in mijn worspace op Cloud9:
|-css |-fonts |-tower-pattern.svg |-tower-pattern.ttf |-tower-pattern.woff |-app.css |-iconfont.css
index.php
De /index.php pagina is de masterpagina van de Fric-frac applicatie. Alle anders views worden als partial views in deze pagina geladen met de view methode:
- Admin
- Views/Admin/Index.php
- We volgen de wireframe voor de Index pagina van het Admin gedeelte. Je vindt die wireframe op Fric-frac Wireframes:
<header class="control-panel"> <nav> <a href="/Admin/Index" class="tile"> <span class="icon-menu2"></span> <span class="screen-reader-text">Home</span> </a> </nav> <h1 class="banner">Fric-frac</h1> </header> <article class="show-room index"> <a class="tile" href="/Person/Index"> <span class="icon-group"></span> <span class="screen-reader-text">Index Personen</span> <h1>Index</h1><h2>Personen</h2> </a> <a class="tile" href="/Country/Index"> <span class="icon-earth"></span> <span class="screen-reader-text">Index Landen</span> <h1>Index</h1><h2>Landen</h2> </a> <div class="tile">Informatieve tegel</div> <div class="tile">Informatieve tegel</div> <a class="tile" href="/Role/Index"> <span class="icon-group2"></span> <span class="screen-reader-text">Index Rollen</span> <h1>Index</h1><h2>Rollen</h2> </a> <a class="tile" href="/User/Index"> <span class="icon-user"></span> <span class="screen-reader-text">Index Gebruikers</span> <h1>Index</h1><h2>Gebruikers</h2> </a> <div class="tile">Informatieve tegel</div> <a class="tile" href="/Event/Index"> <span class="icon-lightning"></span> <span class="screen-reader-text">Index Events</span> <h1>Index</h1><h2>Events</h2> </a> <a class="tile" href="/EventCategory/Index"> <span class="icon-tag"></span> <span class="screen-reader-text">Index Event Categorieën</span> <h1>Index</h1><h2>Event categorieën</h1> </a> <a class="tile" href="/EventTopic/Index"> <span class="icon-tag-stroke"></span> <span class="screen-reader-text">Index Event Topics</span> <h1>Index</h1><h2>Event topics</h2> </a> <div class="tile">Informatieve tegel</div> </article> - In het
hrefattribuut hebben we al opgegeven welke controller klasse moet worden geïnstanciëerd en welke actiemethode moet worden uitgevoerd. - De css klassen komen overeen met wat we geleerd hebben in tower pattern.
- Test de view in Fric-frac AdminController PHP
- We volgen de wireframe voor de Index pagina van het Admin gedeelte. Je vindt die wireframe op Fric-frac Wireframes:
- Views/Admin/Index.php
- Event
- Views/Event/ReadingAll.php Vermits we op elke view links op het scherm een lijst van alle events willen tonen is het een goed idee om een partiële view hiervoor te maken die we dan op in de andere viewpagina's kunnen insluiten:
<aside class="list"> <?php if ($model['list']) { ?> <table> <tr> <th>Select</th> <th>Naam</th> <th>Locatie</th> </tr> <?php foreach($model['list'] as $item) { ?> <tr> <td> <a class='tile' href="/Event/readingOne/<?php echo $item['Id'];?>"> <span class="icon-arrow-right"></span> <span class="screen-reader-text">ReadingOne</span></a> </td> <td><?php echo $item['Name'];?></td> <td><?php echo $item['Location'];?></td> </tr> <?php } ?> </table> <?php } else { ?> <p>Geen rijen gevonden in Event tabel.</p> <p><?php echo $model['message'];?></p> <p><?php echo $model['error'];?></p> <!-- <p><?php var_dump($model);?></p> --> <?php } ?> </aside> - Views/Event/Index.php We volgen de wireframe voor de Index pagina van de Event entiteit. Je vindt die wireframe op Fric-frac Wireframes Person:
<nav class="control-panel"> <a href="/Admin/Index" class="tile"> <span class="icon-menu2"></span> <span class="screen-reader-text">Home</span> </a> <h1 class="banner">Fric-frac</h1> </nav> <section class="show-room entity"> <div class="detail"> <nav class="command-panel"> <h2 class="banner"><?php echo $model['tableName'];?></h2> <a href="/Event/insertingOne" class="tile"> <span class="icon-plus"></span> <span class="screen-reader-text">InsertingOne</span> </a> </nav> <fieldset></fieldset> <div class="feedback"> </div> </div> <?php include('ReadingAll.php');?> </section>Let op de include instructie die de partiële viewReadingAllinlaadt. Hoe de view oproept leer je in Fric-frac EventController.php. - Views/Event/InsertingOne.php We volgen de wireframe voor de InsertingOne pagina van de Event entiteit. Je vindt die wireframe op Fric-frac Wireframes Person:
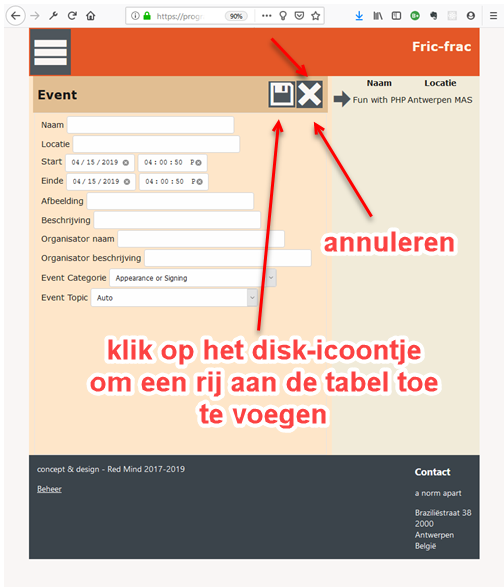
<nav class="control-panel"> <a href="/Admin/Index" class="tile"> <span class="icon-menu2"></span> <span class="screen-reader-text">Home</span> </a> <h1 class="banner">Fric-frac</h1> </nav> <section class="show-room entity"> <form id="form" method="post" action="/Event/createOne" class="detail"> <nav class="command-panel"> <h2 class="banner"><?php echo $model['tableName'];?></h2> <button type="submit" value="insert" name="uc" class='tile'> <span class="icon-disk"></span> <span class="screen-reader-text">Insert Event</span> </button> <a href="/Event/index" class="tile"> <span class="icon-close"></span> <span class="screen-reader-text">Annuleren</span> </a> </nav> <fieldset> <div> <label for="Name">Naam</label> <input type="text" required id="Name" name="Name"/> </div> <div> <label for="Location">Locatie</label> <input type="text" required id="Location" name="Location"/> </div> <div> <label for="Starts">Start</label> <input type="date" required id="StartDate" name="StartDate" value="<?php echo date("Y-m-d");?>"/> <input type="time" id="StartTime" name="StartTime" value="<?php echo date("H:i:s");?>"/> </div> <div> <label for="Ends">Einde</label> <input type="date" required id="EndDate" name="EndDate" value="<?php echo date("Y-m-d");?>"/> <input type="time" id="EndTime" name="EndTime" value="<?php echo date("H:i:s");?>"/> </div> <div> <label for="Image">Afbeelding</label> <input type="text" required id="Image" name="Image"/> </div> <div> <label for="Description">Beschrijving</label> <input type="text" required id="Description" name="Description"/> </div> <div> <label for="OrganiserName">Organisator naam</label> <input type="text" required id="OrganiserName" name="OrganiserName"/> </div> <div> <label for="OrganiserDescription">Organisator beschrijving</label> <input type="text" required id="OrganiserDescription" name="OrganiserDescription"/> </div> <div> <label for="EventCategoryId">Event Categorie</label> <select id="EventCategoryId" name="EventCategoryId"> <?php foreach ($model['listEventCategory'] as $eventCategory) { ?> <option value="<?php echo $eventCategory['Id'] ?>"><?php echo $eventCategory['Name'] ?></option> <?php } ?> </select> </div> <div> <div> <label for="EventTopicId">Event Topic</label> <select id="EventTopicId" name="EventTopicId"> <?php foreach ($model['listEventTopic'] as $eventTopic) { ?> <option value="<?php echo $eventTopic['Id'] ?>"><?php echo $eventTopic['Name'] ?></option> <?php } ?> </select> </div> <div> </fieldset> <div id="feedback"></div> </form> <?php include('ReadingAll.php');?> </section>Om de view te testen moet je eerst de
EventControlleraanpassen. Hoe je dat doet leer je in Fric-frac EventController.php. De view ziet er zo uit
Fric-frac View Event-InsertingOne
- Views/Event/ReadingAll.php Vermits we op elke view links op het scherm een lijst van alle events willen tonen is het een goed idee om een partiële view hiervoor te maken die we dan op in de andere viewpagina's kunnen insluiten:
- Views/Event/ReadingOne.php
- Code
We volgen de wireframe voor de readingOne pagina van de Event entiteit. Je vindt die wireframe op Fric-frac Wireframes Person:<nav class="control-panel"> <a href="/Admin/Index" class="tile"> <span class="icon-menu2"></span> <span class="screen-reader-text">Home</span> </a> <h1 class="banner">Fric-frac</h1> </nav> <section class="show-room entity"> <form id="form" method="post" action="/Event/createOne" class="detail"> <nav class="command-panel"> <h2 class="banner"><?php echo $model['tableName'];?></h2> <a href="/Event/updatingOne/<?php echo $model['row']['Id'];?>" class="tile"> <span class="icon-pencil"></span> <span class="screen-reader-text">Updating One</span> </a> <a href="/Event/insertingOne" class="tile"> <span class="icon-plus"></span> <span class="screen-reader-text">Inserting One</span> </a> <a href="/Event/deleteOne/<?php echo $model['row']['Id'];?>" class="tile"> <span class="icon-remove"></span> <span class="screen-reader-text">Delete One</span> </a> <a href="/Event/index" class="tile"> <span class="icon-close"></span> <span class="screen-reader-text">Annuleren</span> </a> </nav> <fieldset> <div
- Code