Competition Wireframes
Kleurenpalet
Index pagina van de website
De Website/Index pagina is het vertrekpunt van de webwinkel, zowel voor het Admin gedeelte als voor het online shopping gedeelte. Het leden gedeelte is voor Programmeren 4 en 5. We houden ons alleen bezig met het Admin gedeelte. De link om naar het Admin gedeelte te navigeren plaatsen we discreet in de footer. Deze link moet niet prominent op de Home pagina staan. De bezoekers hebben daar geen boodschap aan. Alleen de beheerder gebruikt die link en die weet wel waar de link staat.

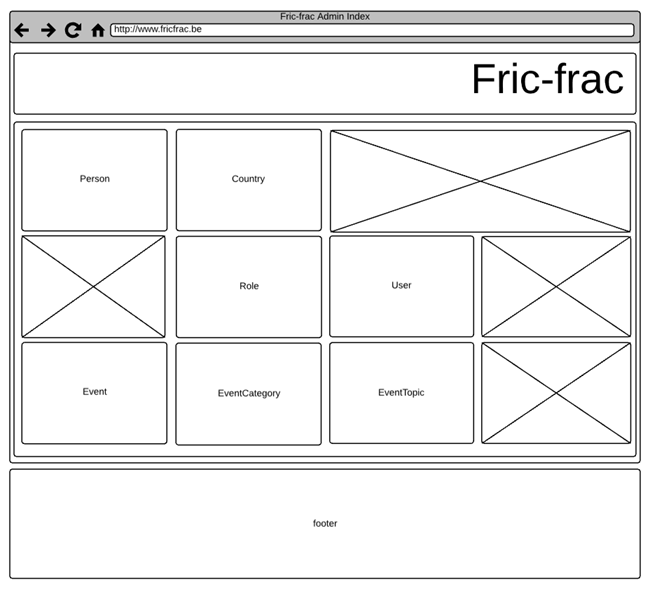
Admin Index pagina
De tegels zijn grote knoppen waarmee de beheerder naar de desbetreffende entiteiten kan navigeren. Tussen de tegels plaatsen we enkele afbeeldingen die illustratief zijn voor de Fric-frac event kalender om de boel wat op te fleuren.

Entiteit pagina
We gaan geen wireframes maken voor de CRUD operaties voor alle entiteiten. We maken wireframes voor welbepaalde types. Het eerste type is dat van een platte entiteit die niet van andere entiteiten afhankelijk is. In relationele databank termen is dat een tabel zonder foreign keys.
Geen verwantschap
Country is voorbeeld voor een 'platte' entiteit omdat die niet afhankelijk is van een andere entiteit om geëdited te worden. We maken hiervoor geen wireframes omdat die bijna gelijk zijn aan de wireframes voor een 1 op 1 verwantschap. De wireframe voor 1 op 1 verwantschap heeft een keuzelijst en de wireframe voor een 'platte' entiteit heeft die niet.
Een 1op 1 verwantschap
De wireframes voor een 1 op 1 verschillen niet veel van een wireframe voor een entiteit zonder verwantschap. Het enige verschil is dat we een keuzeliijst besturingselement nodig om de 1 op 1 verwantschap voor te stellen. De entiteit Person bijvoorbeeld kan slechts 1 Country hebben. We gebruiken daarvoor een keuzelijst (dropdown) waaruit de gebruiker een land kan kiezen.
Een voorbeeld van een 1 op 1 verwantschap vind je in Competition Wireframes Liga.
Een 1 op n verwantschap
Een n op n verwantschap