MVC Scaffolding
De term "scaffolding" betekent het snel genereren van een eenvoudige outline van je applicatie. De outline kan je achteraf bewerken en aanpassen. In ASP.NET MVC kan je met "scafolding" automatisch Views, Controllers, Database, tabel scripts enz. genereren. Al die lagen worden gegenereerd op basis van het verstrekte model. De velden die moeten worden weergegeven / verborgen in de weergave kan worden gecontroleerd door het [ScaffoldColumn] attribuut. Het geeft ons alleen de basis lay-out. Op basis van die basis lay-out kunnen we onze app aan passen. In plaats van het onze applicatie-ontwikkeling van de grond af op te bouwen, genereert "scaffolding een aantal bouwstenen waarmee we onze applicatie kunnen uitbouwen.
Voorbeeld
We gaan de CRUD operaties voor de Customer tabel met scaffolding implemeteren. Het logisch model vind je in Mikmak logisch model.
Het model
Om met scaffolding te kunnen werken moet je eerst het model maken. Hoe je model voor de tabel Customer maakt lees je in Mikmak Model Customer met scaffolding.
Scaffolding
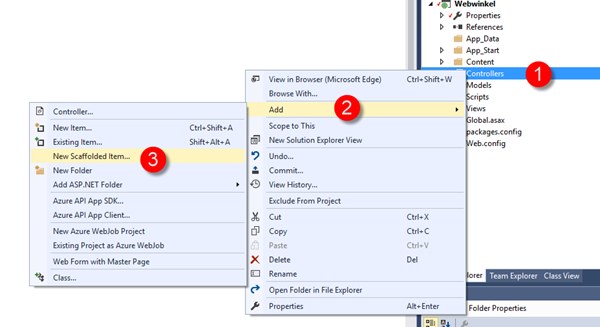
- Rechterklik op de Controllers map van je project en kies Add en vervolgens New Scaffolded Item:

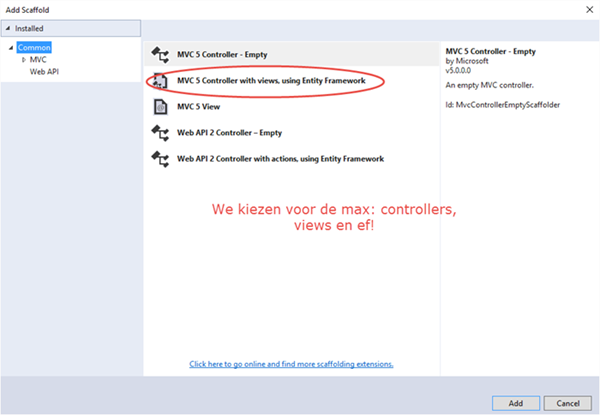
Add new Item - New Scaffolded Item - We gaan voor het grootste gemak en keizen voor het maximum aantal scaffolded items:

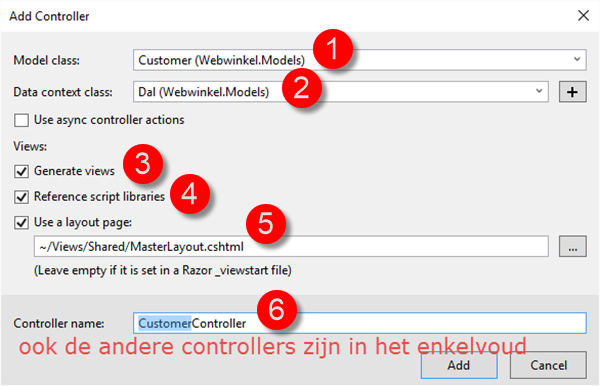
Add Scaffold - Nu moeten we nog enkele eigenschappen van de Controller specifiëren:

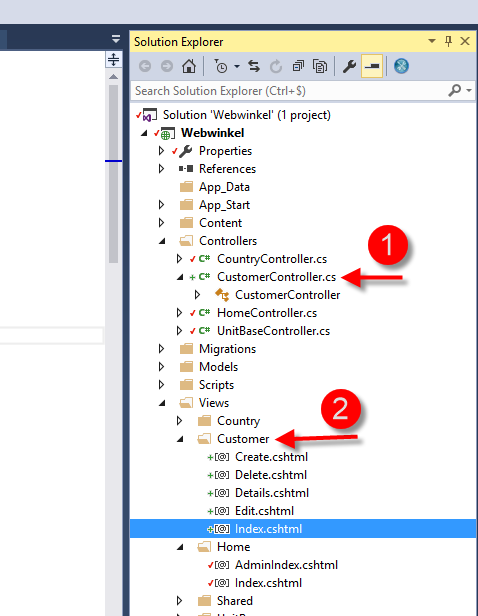
Add scaffolded item - Add Controller - Hier volgt een overzicht van de gegenereerde of "scaffolded" bestanden. Er werden bestanden toegevoegd in de Controllers en de Views map:

Scaffolded Items - Controller and Views - Het model van de database is nu gewijzigd. Vooraleer de applicatie te kunnen runnen, moeten we eerst de database door EF laten updaten.
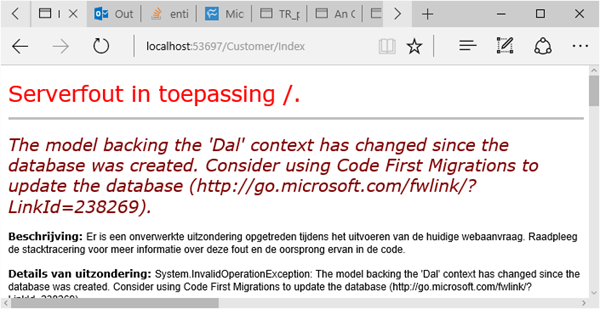
Dat heet in EF parlance migrating. Indien we dat niet doen krijgen we de volgende foutmelding:
The model backing the Dal context has changed since the database was created - Hoe je de database met EF automatisch kan updaten kan je vinden op Automatic Code First Migrations.
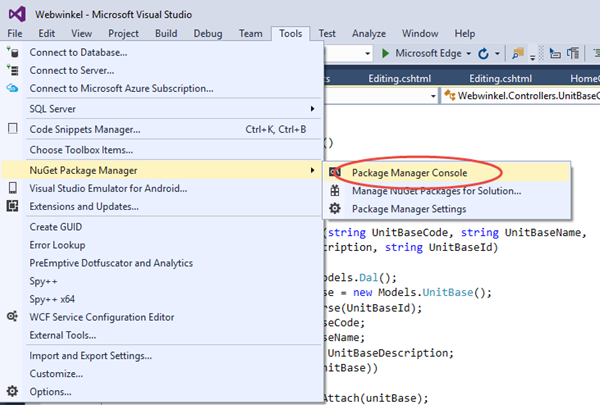
- Open de Package Manager Console:

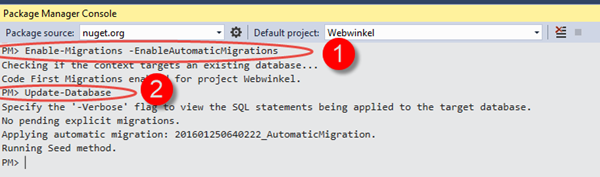
Package Manager Console - En typ de volgende instructies in:

EF Automatic Migration in Package Manager Console - Let erop dat we in SQL de tabelnamen in het enkelvoud zijn. EF maakt automatisch tabelnamen in het meervoud aan. Als je problemen hebt met de database kan je een nieuwe database aanmaken door het database attribuut in het
web.configbestand te wijzigen. Ik hebWebwinkelveranderd inWebwinkels:<connectionStrings> <add name="WebwinkelWindowsAuthentication" connectionString="Data Source=.\SQLEXPRESS; Integrated Security=SSPI; Initial Catalog=Webwinkels;" providerName="System.Data.SqlClient" /> </connectionStrings> - Pas de link aan in AdminIndex.cshtml zodat je naar de Views/Customer/Index.cshtml pagina kan navigeren:
<a href="/Customer/Index" class="mask fade-in-left"> <h2>Klanten editen</h2> <p>Klanten inserten, updaten en deleten.</p> <span class="action">Kiezen</span> </a> - Als je vervolgens op de link klikt kom je op de niet opgemaakte Customer/Index.cshtml pagina:

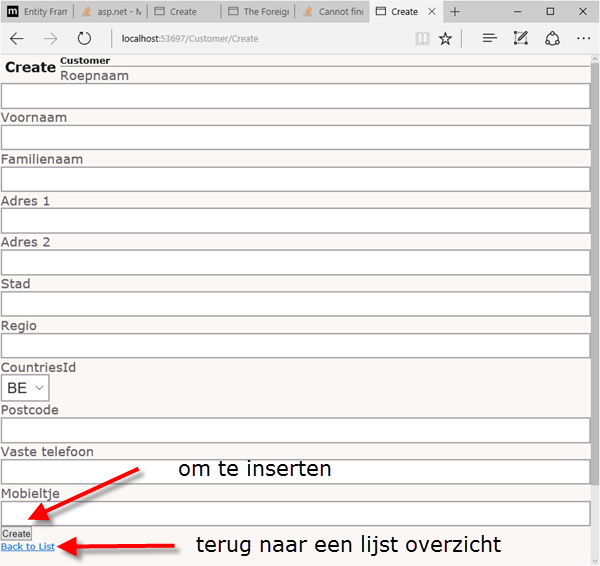
Scoffolding Customer Index View - Als je op Create klikt kom je op de Customer/Create view:

Scoffolding Customer Create View - Je kan de gegenereerde code aanpassen.
- De structuur laten overeenkomen met de Wireframes die voor Mikmak hebben gemaakt
- De CSS toevoegen
2016-11-06 16:46:38