ASP.NET MVC Partial Views
Probleem
In een CRUD applicatie wil je bijvoorbeeld bij het editen, updaten, inserten enz, steeds de lijst van alle items in de tabel links of rechts van het detail venster tonen. Dan moet je op de Inserting, Updating en editing pagina steeds weer door de tabel lopen om alle rijen uit de tabel om te zetten naar een HTML tabel.
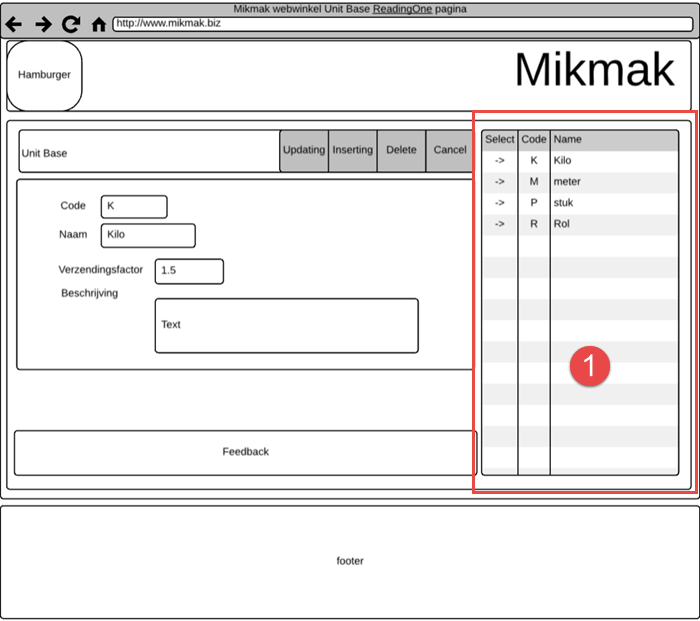
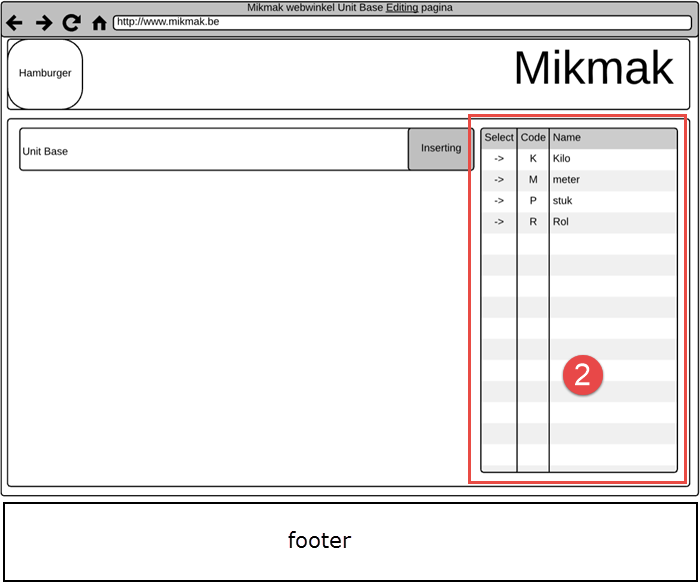
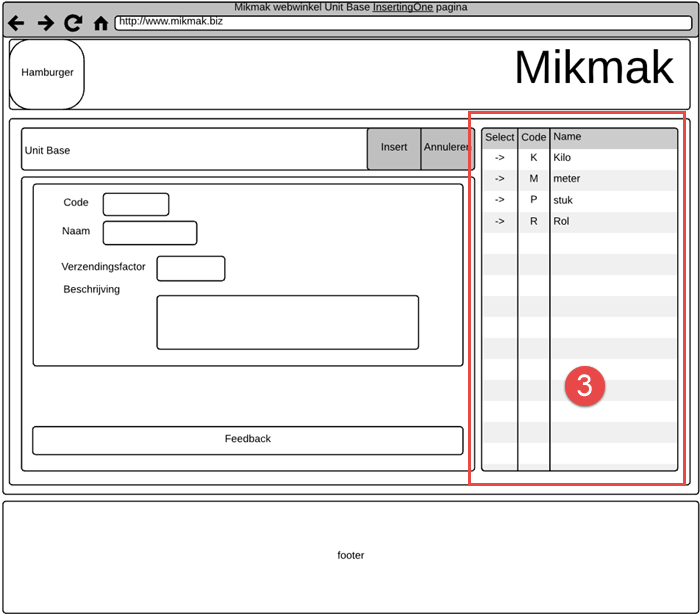
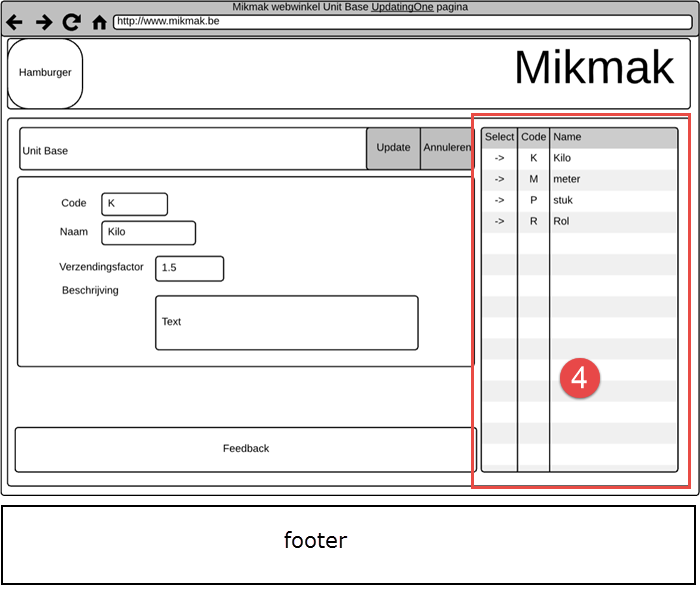
Hieronder zie je een mockup voor de Inserting, Editing en Updating pagina van de tabel UnitBase. Zoals je kan zien wordt de lijst met basiseenheden op elk van deze pagina's herhaald. Dat wil zeggen vier keer dezelfde UI en controllercode.




Design
ASP.NET MVC ondersteunt dit soort scenario's door middel van partial views. Patial views bevatten markup die als onderdeel van andere views gebruikt kunnen worden.
Oplossing
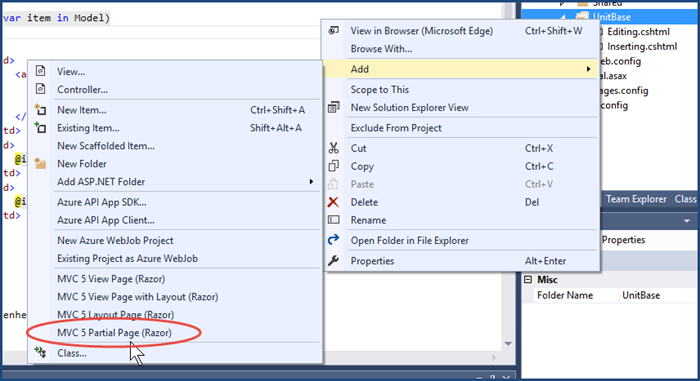
Om een Partial View bestand te maken klik je met de rechtermuisknop op de map waarin je het bestand wilt aanmaken en kies je voor een MVC Partial Page (Razor) bestand.

Het volgende fragment toont de partial view voor UnitBase list markup. Sla onderstaande code op in een bestand met de naam /Views/UnitBase/ReadingAll.cshtml.
@model IEnumerable<Webwinkel.Models.UnitBase>
<div class="list">
<!-- kijk eerst na als er objecten in het model staan -->
@if (Model.Any())
{
<table>
@foreach (var item in Model)
{
<tr>
<td>
<a href="/UnitBase/ReadingOne/@item.Id" class="tile">
<span class="icon-arrow-right"></span>
<span class="screen-reader-text">Select</span>
</a>
</td>
<td>
@item.Code
</td>
<td>
@item.Name
</td>
</tr>
}
</table>
}
else
{
<p>Geen basiseenheden ingevoerd in de UnitBase entiteit.</p>
}
</div>
Om die partial view weer te geven in een andere view, bijvoorbeeld in Views/UnitBase/Editing.cshtml gebruik je de Html.Partial helper methode. Die methode heeft als eerste parameter een string die de naam van de parial view bevat en optioneel een model object. Als de tweede parameters niet expliciet wordt meegegeven wordt impliciet het model van de pagina, die parial view oproept, meegegeven.
@model IEnumerable<Webwinkel.Models.UnitBase>
@{
Layout = "~/Views/Shared/MasterLayout.cshtml";
}
<div class="floor" id="flat-entity-floor">
<div class="control-panel">
<a href="/Home/Index" class="tile">
<span class="icon-menu2"></span>
<span class="screen-reader-text">Home</span>
</a>
<h1>MikMak</h1>
</div>
<form class="showroom" action="/UnitBase" method="post">
<header>
<h2>Basiseenheid</h2>
<div id="command-panel" class="command-panel">
<a href="/UnitBase/Inserting" class="tile">
<span class="icon-plus"></span>
<span class="screen-reader-text">Inserting</span>
</a>
</div>
</header>
@Html.Partial("ReadingAll", Model);
</form>
</div>
JI