Het adapter patroon
Het adapter-patroon (addapter-pattern) wordt gebruikt om de interface van de ene klasse om te zetten in de interface van een andere klasse.
Adapter kan twee klassen A en B laten samenwerken die anders niet zouden samenwerken door hun verschillende interfaces.
The Adapter pattern translates one interface (an object's properties and methods) to another. Adapters allows programming components to work together that otherwise wouldn't because of mismatched interfaces. The Adapter pattern is also referred to as the Wrapper Pattern.
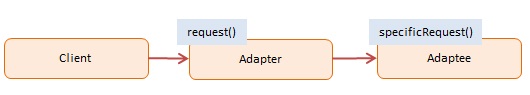
Diagram

Deelnemers
De objecten die aan dit patroon zijn:
- Client - in voorbeeldcode: de code die een methode van de adapter oproept (get, post, put, delete
- roept in Adapter om een service aan te vragen
- Adapter - in voorbeeldcode: anAdapter() functie
- implementeert de interface die de client verwacht of weet
- Adaptée - In voorbeeldcode: display() functie
- het object dat wordt aangepast
- heeft een andere interface van wat de client verwacht of weet
Voorbeeld
Let erop dat de adapter de gewenste 'adaptatie' van de display methode retourneert door een object de retourneren met evenveel eigenschappen als dat er 'adaptaties' van de display methode zijn. Dat is in JS gemakkelijk te implementeren omdat functies ook data zijn (meer hierover op ).
HTML
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Adapter pattern</title>
<script type="text/javascript" src="js/adapter-pattern.js"></script>
<script>
window.onload = function() {
// Executes the method call
anAdapter(myMessage)
.get(myArguments)
anAdapter('Geen hello')
.put(myArguments);
}
</script>
</head>
<body>
</body>
</html>
JS
'use strict';
function anAdapter(message) {
var display = function(method, message, args) {
var p = document.createElement('P');
if (message == 'hello') {
p.innerHTML = '<b>' + method + '</b> succes ' + message + ' ' + JSON.stringify(args);
}
else {
p.innerHTML = '<b>' + method + '</b> error ' + message + ' ' + JSON.stringify(args);
}
document.body.appendChild(p);
}
// Adapter pattern
// de methode anAdapter retourneert een object met vier eigenschappen
return {
'get': function(args) {
return display('GET', message, args);
},
'post': function(args) {
return display('POST', message, args);
},
'put': function(args) {
return display('PUT', message, args);
},
'delete': function(args) {
return display('DELETE', message, args);
}
};
};
// Here you define its functions and its payload
var myMessage = 'hello';
var myArguments = {
'topic': 'js',
'q': 'Adapter pattern'
};
Het voorbeeld vind je op mijn Cloud9 workspace in de map adapter-pattern in het bestand met de naam adapter-pattern.html en in de map adapter-pattern/js met de naam adapter-pattern.js.
Bronnen
Wikipedia, Adapter (ontwerppatroon)
Paragraaf