JS - Variabelen
Dynamisch getypeerd
Statisch getypeerd houdt in dat elke variabele een vast type is. Het type van een variabele kan tijdens de uitvoering van het programma niet veranderen. Bij het declareren van een variabele wordt het type ervan vastgelegd en dat type blijft gedurende de levensduur van het programma hetzelfde.
Dynamisch getypeerd wil zeggen dat elke waarde een type heeft. Het type van een variabele iwordt afgeleid uit de waarde die er aan wordt toegekend. De waarde van een variabele kan tijdens z’n levensduur veranderen en dus ook het gegevenstype ervan. Bij een dynamisch getypeerde taal is het dus niet nodig bij declaratie van een variabele het gegevenstype ervan mee te geven.
Een statisch getypeerde taal heeft het voordeel dat veel fouten al gemeld kunnen worden tijdens het compileren. Een dynamisch getypeerde taal heeft het voordeel dat casten (expliciet aangeven dat een waarde van type Object behandeld moet worden alsof het van het type String is) niet nodig is. Hiermee stellen we robuustheid tegenover flexibiliteit en dat is een vaak voorkomend discussiepunt!
Variabelen
Een variabele heeft:
- een naam: de naam die aan de variabele in de code gegeven is;
- een adres: de naam van de variabele verwijst naar een geheugenadres;
- een waarde: de waarde die op het geheugenadres waarnaar de variabele verwijst is opgeslagen; een gegevenstype: bepaalt welk type waarde de variabele kan opslaan;
- een bereik: bepaalt tot waar een variabele in de code "zichtbaar" is en dus gebruikt kan worden;
- een levensduur: is de tijd dat de variabele geassocieerd blijft met een bepaald geheugenadres. Deze levensduur begint op het moment dat de variabele gecreëerd wordt en eindigt op het moment dat hij gedumpt wordt door het programma zelf of expliciet door de programmeur in de code. De levensduur van een variabele betekent niet hetzelfde als het bereik van een variabele.
Naam
- namen in JavaScript zijn hoofdlettergevoelig net zoals in C#, in tegenstelling tot bv. MySQL en MsSQL;
- namen bestaan uit een combinatie van letters, cijfers, onderlijningsteken, maar mogen niet beginnen met een cijfer;
Bereik
Als een variabele initialiseert zonder het keyword var te gebruiken is de scope van die variabele globaal, ook al declareer je die in een functie.
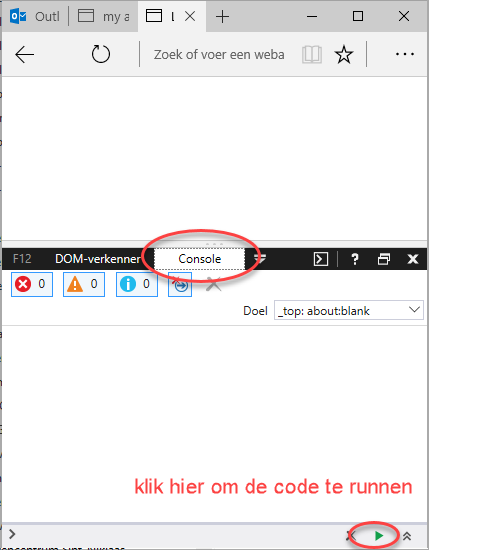
Typ in de url van je browser about:blank in. Dit opent een lege pagina. Open de Developer Console met F12 en klik op Console. In Edge krijg je dit:

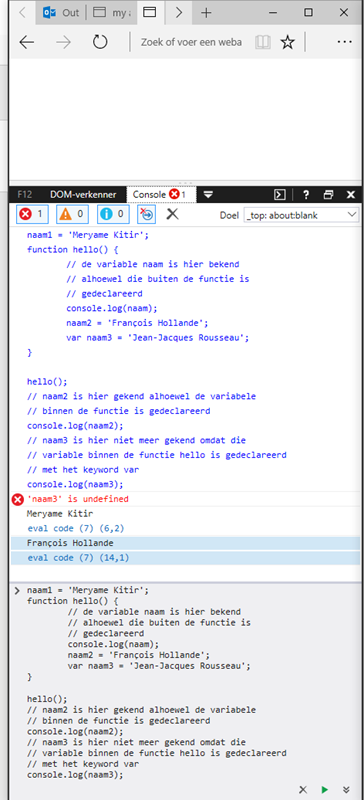
Typ de volgende code in de console:
naam1 = 'Meryame Kitir';
function hello() {
// de variable naam is hier bekend
// alhoewel die buiten de functie is
// gedeclareerd
console.log(naam1);
naam2 = 'François Hollande';
var naam3 = 'Jean-Jacques Rousseau';
}
hello();
// naam2 is hier gekend alhoewel de variabele
// binnen de functie is gedeclareerd
console.log(naam2);
// naam3 is hier niet meer gekend omdat die
// variable binnen de functie hello is gedeclareerd
// met het keyword var
console.log(naam3);
Als de code uitvoert zie je dat de variabele naam3 globaal (op het hoogste niveau) niet gekend is:

Variabelen gebruiken
var
- declareren
var getal; - initialiseren
getal = 9; - declareren en initialiseren
- één variabele
var getal = 9; - meerdere variabelen in één keer
var getal1, getal2 = 4, naam1, naam2 = 'Jan', naam = 'Anna', getal = 1;
- één variabele
let
Vanaf ECMAScript 6 kan je ook let gebruiken om een variable te declareren. let werd ingevoerd om in JS ook een blokbereik van variabelen te hebben. Dat is een nieuwe eigenschap van JS waarmee we geleidelijk aan zullen leren mee werken. Ik vermeld dat hier maar we zullen let niet onmiddellijk gebruiken.
Het let statement declareert een lokale variabele met block scope en initialiseert die eventueel met een waarde. Hoe je var en let gebruikt lees je in Kyle Simpson, For and against 'let', October 27, 2014. Ook voor de implicaties wanneer je closures gebruikt.