Tekstvak
HTML element
input
HTML attributen
type="text"
Wanneer het attribuut type de waarde text heeft wordt er een invoervak voor één regel tekst gecreëerd.
maxlength
Met het attribuut maxlength geef je aan hoeveel tekens dat een gebruiker in het tekstveld kan invoeren. De waarde is het aantal karakters. Als je bijvoorbeeld om een jaartal vraagt, kan je het attribuut maxlength een waarde van 4 geven.
size
Het attribuut size moet je niet meer gebruiken. Het werd voorheen gebruikt om de breedte van het tekstvak (gemeten in het aantal zichtbare karakters) op te geven. Zo zou een waarde van 3 een vak maken dat precies groot genoeg is om drie tekens weer te geven hoewel een gebruiker als hij dat wilt meer tekens in kan voeren.
In alle nieuwe formulieren die je maakt moet je CSS gebruiken om de breedte van formulierelementen op te geven. Ik vermeld het attribuut size alleen maar omdat je het misschien tegenkomt bij het bekijken van oudere websites.
name
Wanneer gebruikers gegevens in een tekstvak typen, moet de server weten in welk formulierelement welk gegeven is ingevuld. Bij een inlogvenster moet de server bijvoorbeeld weten wat er is ingevoerd als gebruikersnaam en wat als wachtwoord.
De identificatie van de ingetypte gegevens gebeurt met het attribuut name hebben. De waarde van dit attribuut identificeert het formulierelement en wordt met de ingevulde gegevens naar de server meegezonden.
required
Vroeger werd formuliervalidatie uitgevoerd met behulp van JavaScript. In HTML5 is validatie ingevoerd en wordt het werk aan de browser overgelaten. Validatie zorgt ervoor dat de ingevoerde informatie nagekeken wordt voordat die naar de server wordt verzonden.
Een voorbeeld van HTML5-formuliervalidatie is het attribuut required, dat gebruikt kan worden op elk formulierelement dat de gebruiker in moet vullen.
Dit HTML5-kenmerk heeft geen waarde nodig, maar in HTML 4moeten alle eigenschappen wel een waarde hebben. Daarom geven sommige ontwikkelaars dit attribuut de waarde required.
Voorbeeld
<div>
<label for="firstname">Naam</label>
<input id="firstname" type="text" name="firstname" required="required" placeholder="Jef">
</div>
Als de pagina in de browser geladen is:

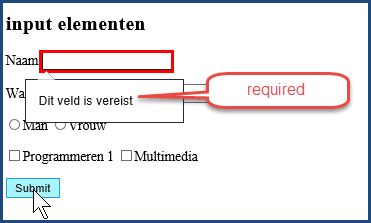
Als je op de submit knop drukt zonder iets in te typen:

Open onderstaand voorbeeld in CodePen om te zien wat er naar de server wordt gestuurd als de gebruiker op Verzenden klikt.