Selectievak
HTML element
input
HTML attributen
type="checkbox"
Met selectievakjes kunnen gebruikers één of meer opties in- en uitschakelen.
name
Het attribuut name wordt met de waarde van de optie(s) die de gebruiker selecteert naar de server verzonden. Wanneer een vraag de gebruiker opties voor antwoorden in de vorm van selectievakjes biedt dan moet de waarde van het attribuut name dezelfde zijn voor alle selectievakjes die gebruikt worden om die vraag te beantwoorden.
value
Het attribuut value geeft de waarde die naar de server wordt gestuurd als dit vakje is aangevinkt.
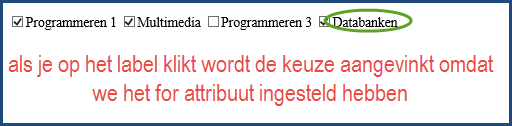
checked
Het attribuut checked geeft aan dat dit vakje geselecteerd moet zijn wanneer de pagina laadt, de waarde van dit attribuut moet dan checked zijn.
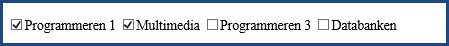
Voorbeeld
Code
<div>
<input type="checkbox" name="A6"
value="Programmeren 1" id="A6">
<label for="A6">Programmeren 1</label>
<input type="checkbox" name="A4"
value="Multimedia" id="A4">
<label for="A4">Multimedia</label>
<input type="checkbox" name="A1"
value="Basis kennis" id="A1">
<label for="A1">Basis kennis</label>
<input type="checkbox" name="A8"
value="Databanken" id="A8">
<label for="A8">Databanken</label>
</div>
Resultaat:


Open onderstaand voorbeeld in CodePen en klik op de submit knop om na te gaan welke waarde er naar de server wordt gestuurd.