React - Props
Een van de grote voordelen van React is hoe het omgaat met gegevens. React gebruikt daarvoor
- eigenschappen (properties), ook wel props genoemd en
- state.
Eerst zullen we de props bekijken en in een volgende pagina, state.
Gegevens doorgeven met props
We bouwen verder op de tabel, die we als voorbeeld gebruikt hebben in React - Componenten.
Een nieuwe react app maken
- Zorg ervoor dat je openstaande Node.js servers afsluit met Ctrl-C.
- Vooraleer de create-react-app op te starten ga je naar de map waarin je het project wil maken. We gaan op Cloud9 een project maken met de naam react-props. En dat project plaatsen we in de root van onze workspace. Zorg er dus voor dat je in de root staat:
jefinghelbrecht:~/workspace $
In plaats van JefInghelbrecht zie je natuurlijk de naam van je eigen workspace. - Om een create-react-app te maken, voer je de volgende instructie in je terminal uit (zorg ervoor dat je de laatste versie van Node hebt geïnstalleerd, zie Een React App maken):
npx create-react-app react-props
Meer info over npx: Introducing npx: an npm package runner - Als de installatie goed verlopen is, ga dan naar de nieuw aangemaakte map en start het project:
cd react-props
npm start - We maken onze eigen standaardtekst en kieperen de voorgeprogrammeerde code overboord. We behouden alleen:
- index.js
- index.css
- We deleten alle overige bestanden in de /src.
- In index.css plakken we de Primitive CSS van Tania Rascia. Je kan dat vervangen door je eigen CSS of door Bootstrap of om het even welk ander CSS framework.
- Verwijder de verwijzingen naar
serviceWorkerin index.js. Delete de gemarkeerde lijnen:import React from 'react'; import ReactDOM from 'react-dom'; import './index.css'; import App from './App'; import * as serviceWorker from './serviceWorker'; ReactDOM.render(<App />, document.getElementById('root')); // If you want your app to work offline and load faster, you can change // unregister() to register() below. Note this comes with some pitfalls. // Learn more about service workers: http://bit.ly/CRA-PWA serviceWorker.unregister();
JSON API
- We maken een bestand met de naam Table.js in de /src map. Daarin plaatsen we voorlopig alleen het
tbodyelement:import React, { Component } from 'react'; const TableBody = () => { return <tbody></tbody>; } class Table extends Component { render() { return ( <table> <TableBody /> </table> ); } } export default Table; - Maak een bestand met de naam App.js in de /src map. In deze map maken we JSON array met daarin de gegevens, die in de tabel geplaatst moeten worden. We moeten die array maken binnen in de
rendermethode:import React, {Component} from 'react'; import Table from './Table'; class App extends Component { render() { const albums = [{ 'nummer': '6', 'titel: ': 'Het hemelhuis ', 'kaft': 'Softcover', 'prijs': '€ 5.22' }, { 'name': '7', 'titel': 'De zwarte Bomma', 'kaft': 'Softcover', 'prijs': '€ 5.22' }, { 'name': '8', 'titel': 'De ooievaar van Begonia', 'kaft': 'Softcover', 'prijs': '€ 5.22' }, { 'name': '9', 'titel': 'De Schildpaddenschat', 'kaft': 'Softcover', 'prijs': '€ 5.22' }, { 'name': '10', 'titel': 'De straalvogel', 'kaft': 'Hardcover', 'prijs': '€ 8.22' }, { 'name': '11', 'titel': 'De Zonnemummie', 'kaft': 'Softcover', 'prijs': '€ 5.22' } ]; return ( <div className="container"> <Table /> </div> ); } } export default App; - Nu gaan we de gegevens doorgeven aan de onderliggende component (tabel) met eigenschappen, denk aan de manier waarop je gegevens kan doorgeven met behulp van data-attributen in HTML. We kunnen de eigenschap om het even welke naam geven, zolang het maar geen gereserveerd sleutelwoord is. Vermits het over Jommeke's albums gaat, geven we er de naam
albumDataaan. De gegevens die we doorgeven zitten in de variabele met de naamalbums. We plaatsen die variabelen tussen accolades omdat het een JavaScript-uitdrukking is:return ( <div className="container"> <Table albumData={albums} /> </div> ); - Nu de tabelgegevens doorgegeven zijn aan het
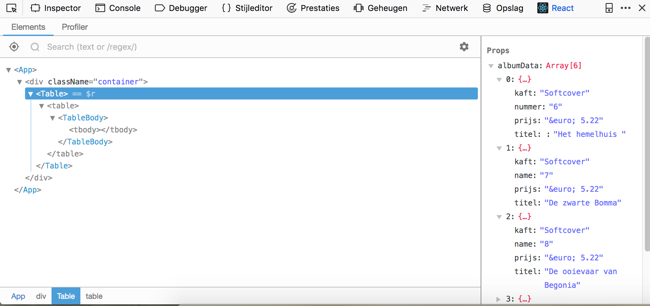
Tableelement, moeten we het ook van aan de andere kant, namelijk vanuit Table.js, toegankelijk maken:class Table extends Component { render() { const {albumData} = this.props; return ( <table> <TableBody albumData={albumData} /> </table> ); } } - Als je de React Dev Tools opent en je inspecteerd de Table component zie je in de props een gegevensarray. De gegevens die hier zijn opgeslaan wordt de virtual DOM genoemd. De virtuele DOM is een snelle en efficiënte manier om dat met de echte DOM te synchroniseren:

React DevTools - Virtual DOM albumData
De gegevens zitten nog niet in de echte DOM. In deTablecomponent kunnen wel depropsuitlezen door gebruik te maken vanthis.props. We geven één eigenshap door, namelijkalbumData. Dus kunnen wethis.props.albumDatagebruiken om de gegevens van detbodyin de tabel op te halen. - We gebruiken de ES6 property shorthand notatie om een variabele te maken die
this.props.albumDatabevat:class Table extends Component { render() { const {albumData} = this.props; return ( <table> <TableBody albumData={albumData} /> </table> ); } } - Zoals het er nu voor staat, aanvaardt de
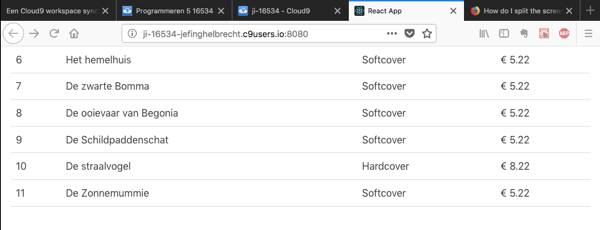
TableBodycomponent nog geen parameters en retourneert één enkele tag:const TableBody = () => { return <tbody></tbody>; }We geven de props door als een parameter en lopen door de array met demapfunctie om een tabelrij te retourneren voor elk object in de array. Deze map zit in derowsvariabele die we als een expressie retourneren:const TableBody = props => { const rows = props.albumData.map((row, index) => { return ( <tr key={index}> <td>{row.nummer}</td> <td>{row.titel}</td> <td>{row.kaft}</td> <td>{row.prijs}</td> </tr> ); }); return <tbody>{rows}</tbody>; }Zoals je kan zien hebben we eenkey indexattribuut toegevoegd aan elktrelement. Je moet altijd eenkeyattribuut toevoegen als je lijsten in React maakt omdat je daarmee elk lijstitem kan identificeren. - Het resultaat is dit:

React Table Component With Props Propszijn een handige manier om gegevens door te spelen aan een React component. Maar vergeet niet dat een component depropsniet kan wijzigen. Ze zijn alleen-lezen. In een volgende pagina leren we state gebruiken om nog meer controle te hebben op het manipuleren van data in React.
2018-11-12 14:43:35