React - API gegevens binnenhalen
Een nieuwe react app maken
- Zorg ervoor dat je openstaande Node.js servers afsluit met Ctrl-C.
- Vooraleer de create-react-app op te starten ga je naar de map waarin je het project wil maken. We gaan op Cloud9 een project maken met de naam react-api-data. En dat project plaatsen we in de root van onze workspace. Zorg er dus voor dat je in de root staat:
jefinghelbrecht:~/workspace $
In plaats van JefInghelbrecht zie je natuurlijk de naam van je eigen workspace. - Om een create-react-app te maken, voer je de volgende instructie in je terminal uit (zorg ervoor dat je de laatste versie van Node hebt geïnstalleerd, zie Een React App maken):
npx create-react-app react-api-data
Meer info over npx: Introducing npx: an npm package runner - Op Cloud9 moet je telkens opgeven dat je met de nieuwere versie wilt werken:
nvm use 8
- Als de installatie goed verlopen is, ga dan naar de nieuw aangemaakte map en start het project:
cd react-api-form
npm start - We maken onze eigen standaardtekst en kieperen de voorgeprogrammeerde code overboord. In de map src/ behouden we alleen:
- index.js
- index.css
- We deleten alle overige bestanden in de /src.
- In index.css plakken we de Primitive CSS van Tania Rascia. Je kan dat vervangen door je eigen CSS of door Bootstrap of om het even welk ander CSS framework.
-
Verwijder de verwijzingen naar
serviceWorkerin index.js. Delete de gemarkeerde lijnen:import React from 'react'; import ReactDOM from 'react-dom'; import './index.css'; import App from './App'; import * as serviceWorker from './serviceWorker'; ReactDOM.render(<App />, document.getElementById('root')); // If you want your app to work offline and load faster, you can change // unregister() to register() below. Note this comes with some pitfalls. // Learn more about service workers: http://bit.ly/CRA-PWA serviceWorker.unregister();
Publieke API
- Als voorbeeld gebruiken we de API van Marvel. We hebben al gezien hoe je
- een account maakt in Marvel - Developer Portal;
- je personnages opvraagt en weergeeft in:
-
We creëren nu een Api.js-bestand maken daarin een nieuwe app maken. De publieke API waarmee we react gaan uitproberen is die van Marvel. We gaan de ingebouwde
Fetchvan JavaScript gebruiken om de gegevens van de Marvel URL-eindpunt op te halen en weer te geven.De meeste regels van deze code hebben wel al uitgelegd. We hebben al geleerd hoe je React - Componenten maakt en hoe je gegevens weergeeft uit de React - State. Het nieuwe aspect van deze code is de methode
componentDidMount, een React-levenscyclusmethode. Levenscyclus is de volgorde waarin methoden worden aangeroepen in React. Mounting verwijst naar een item dat in de DOM wordt ingevoegd.Wanneer we API-gegevens ophalen gebruiken we
componentDidMountmethode omdat we willen zorgen dat de component is weergegeven in de DOM voordat we de gegevens binnenhalen. In het onderstaande fragment zie je hoe we gegevens uit de Marvel-API binnenhalen en op de pagina weergeven:import React, { Component } from 'react'; class App extends Component { state = { data: [] }; // Code is invoked after the component is mounted/inserted into the DOM tree. componentDidMount() { const url = "https://gateway.marvel.com:443/v1/public/characters?limit=100&apikey=YourAPIKey here...."; // alles over fetch: // https://developer.mozilla.org/en-US/docs/Web/API/Fetch_API/Using_Fetch fetch(url) .then(result => result.json()) .then(result => { this.setState({ data: result.data.results }) }).catch(function (result) {alert('Error: ' + result);} ); } render() { const { data } = this.state; // styling the react way const thumbnail = { height: "100px" }; const result = data.map((character) => { let src = `${character.thumbnail.path}.${character.thumbnail.extension}`; let alt = `Afbeelding van ${character.name}`; return <tr key={character.id}> <td>{character.name}</td> <td><img style={thumbnail} src={src} alt={src}/></td> </tr>; }); return <table>{result}</table>; } } export default App;Er zijn andere methoden voor de React levenscyclus. Je kan er meer lezen op de React.component pagina van de React ontwikkelaarssite.
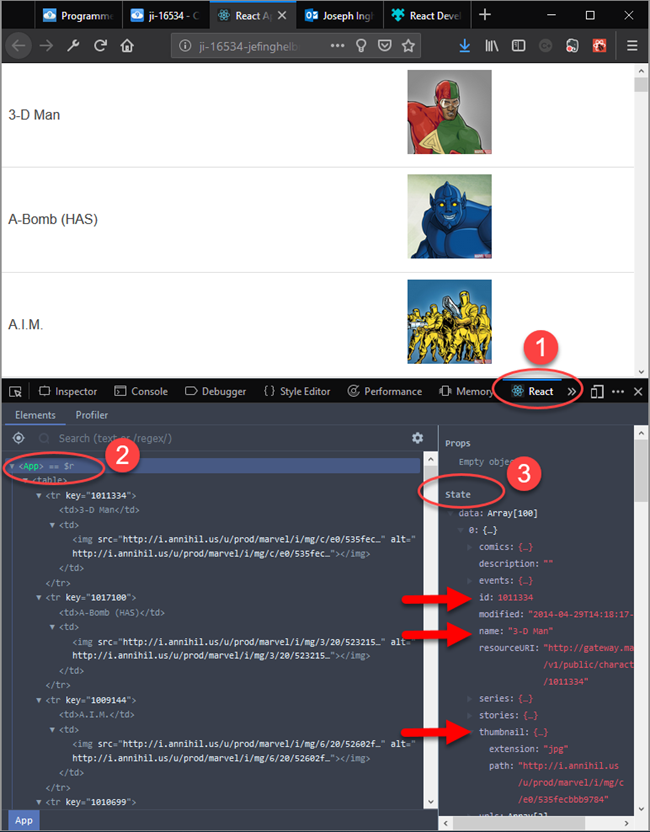
- En het resultaat is:

React Marvel API gegevens binnenhalen Wat mij stoort aan de oplossing met React is dat de rendering traag is en flikkert. De plain vanilla methode is veel efficiënter.
Lokale API
Paragraaf