De ontwikkelaarsconsole
Maak een project
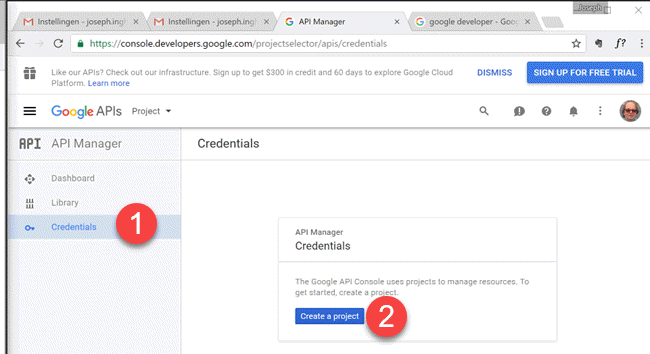
We zijn van plan een app te maken. We beginnen met Google te melden dat we van plan zijn een app te maken die gebruik zal maken van de Google API. Daarvoor gaan we naar Google Ontwikkelaarsconsole, we loggen in op Google, klikken op Credentials en daarna op Create a project.

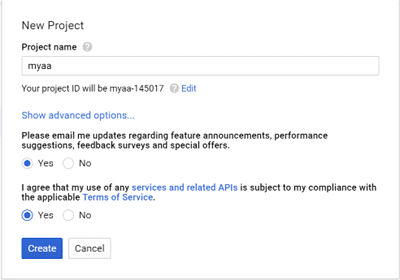
De naam van het project is myaa wat staat voor My Authoring App.

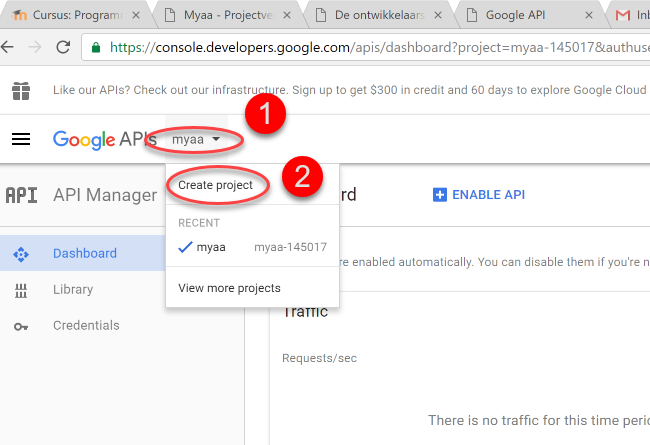
Als je al één project gemaakt hebt, klik je bovenaan op de keuzelijst waar je eerste project opgelijst staat:

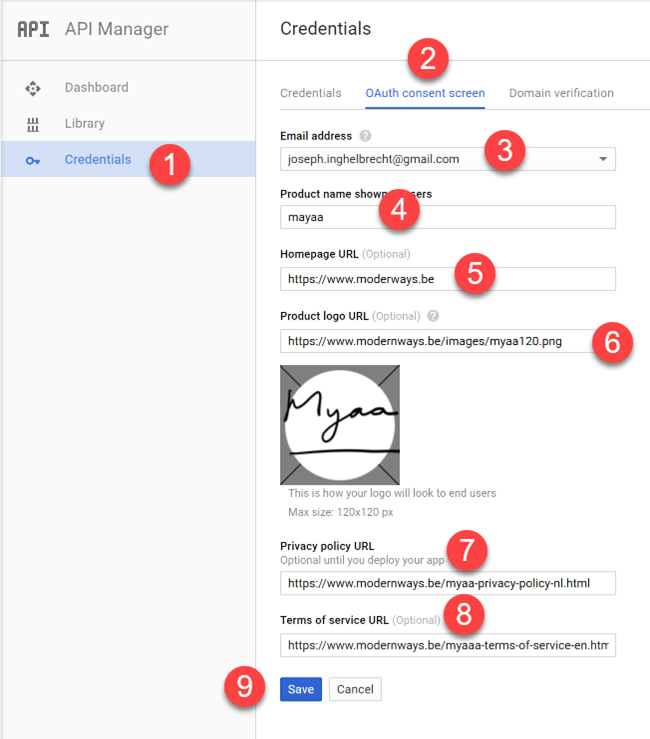
Het OAuth consent screen
Als de gebruiker van onze app naar zijn Google Drive moet kunnen schrijven moeten we hem de mogelijk bieden in te loggen op Google. Daarvoor gebruiken we de OAuth API. Klik dus op het tabblad OAuth consent screen:

Vervolgens kies je het type API voor je project:

Restrictions
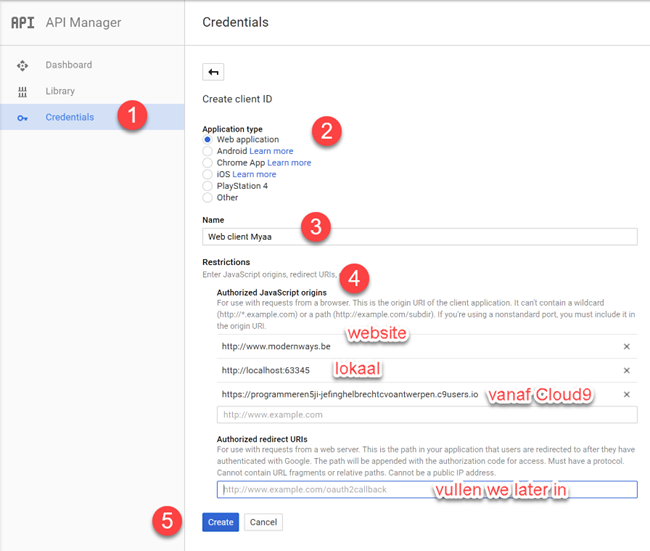
Tenslotten kies je een applicatietype en vul je verlden op het formulier in. Voor de beveiliging stel je best een van de Restrictions opties in. Vermits we een web app maken kies ik voor de HTTP optie en stel ik drie verwijzers in:
- de website waarop de app wordt aangeboden;
- de ontwikkelwebsite op Cloud9
- een localhost voor als ik lokaal op mijn PC wil werken; de poort niet vergeten mee te geven waarop je lokale webserver luistert;

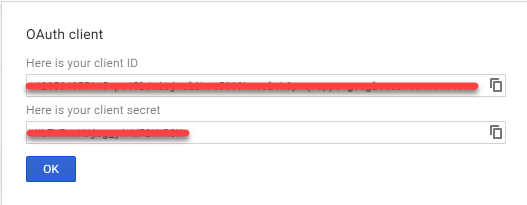
Je krijgt nu een client ID en een client secret:

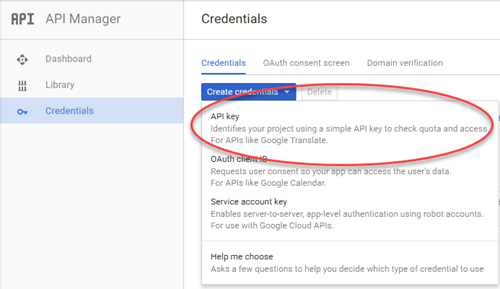
Een API key

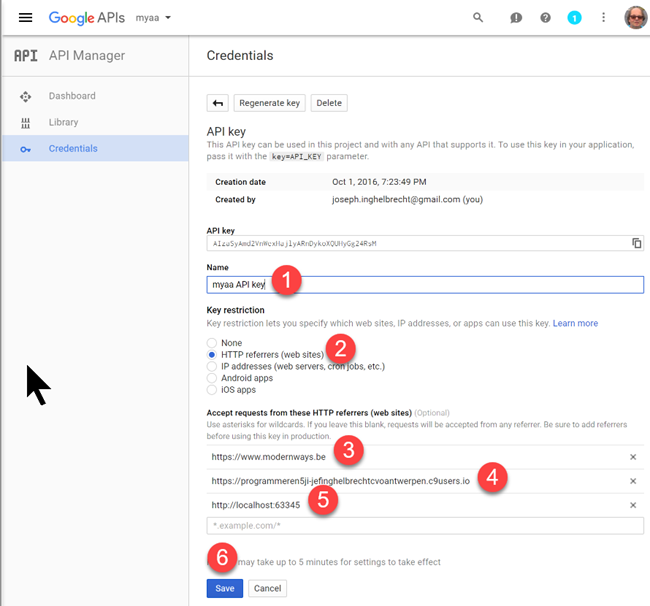
Key restriction

Voor de beveiliging stel je best een van de Key restriction opties in. Vermits we een web app maken kies ik voor de HTTP optie en stel ik drie verwijzers in:
- de website waarop de app wordt aangeboden;
- de ontwikkelwebsite op Cloud9
- een localhost voor als ik lokaal op mijn PC wil werken; de poort niet vergeten mee te geven waarop je lokale webserver luistert;