CSS property - font-size
To do
Manish Goregaokar, Font-size: An Unexpectedly Complex CSS Property, 10 augustus 2017
Beschrijving
Er zijn verschillende manieren om de grootte van een lettertype op te geven. Meer info op Meten in CSS.
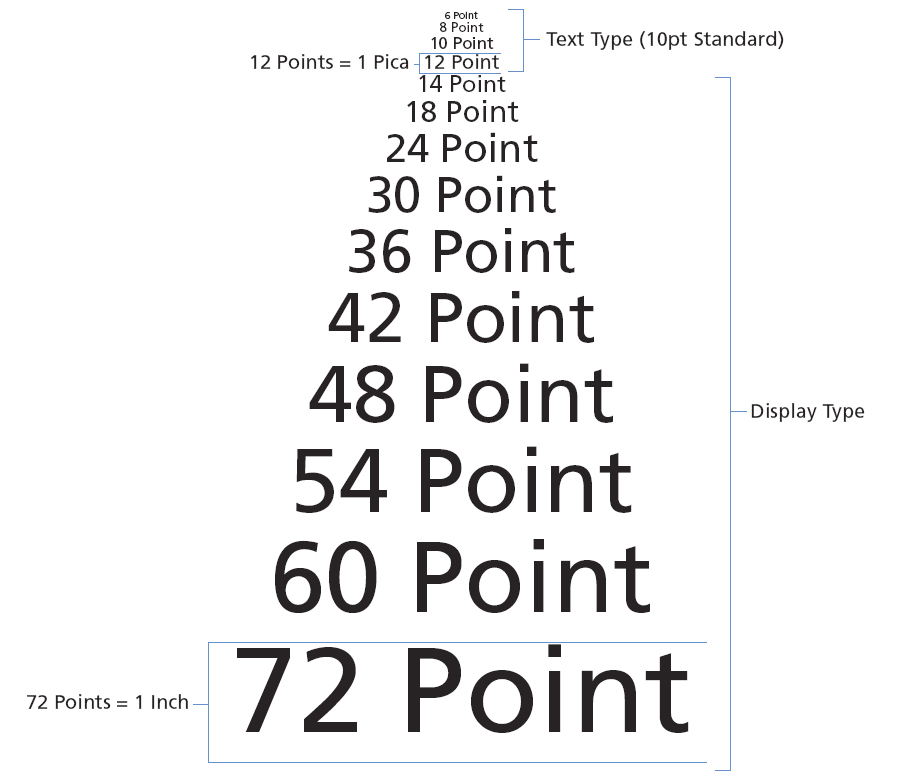
Ontwerpers van drukwerk gebruiken punten in plaats van pixels wanneer ze naar de grootte van tekst verwijzen. Vandaar het gebruik van pt in de schaal hieronder. Een pixel komt overeen met ongeveer een punt, omdat een punt overeenkomt met 1/72 van een inch, en de meeste computerschermen een resolutie van 72 dots per inch hebben.
De standaard grootte van tekst in om het even welke browser is 16 pixels. Als als je percentages, ems of rems gebruikt, moet je de tekstgrootte berekenen op basis van die standaard tekstgrootte. Zo kan je naar schalen naar 12 pixels voor hoofdtekst en naar bijvoorbeeld 24 pixels voor koppen.
In responsive design wordt de hoofdtekst op de standaard grootte van 16 pixels gelaten en worden de andere lettergroottes bepaald volgens een schaal die de proporties in stand houdt.
Wanneer je de hoofdtekst voor de eerste keer met 16 pixels ziet, lijkt dat echter vrij groot.
Je kan een fractie van de basis 16px om je hoofdstekt in te stellen.
De point
schaal voor lettertypes leest aangenaam en bestaat al meer dan 400 jaar. Pagina’s lezen goed als je deze schaal gebruikt.

Display Type verwijst naar het gebruik van grote lettertypes. Text type verwijst naar lettertypes van een grootte om doorlopende tekst weer te geven.
Op de volgende pagina zie je hoe je met deze schaal werkt wanneer je gebruikmaakt van pixels, percentages en ems.
Maten voor lettergrootte
Pixel
De lettergrootte in pixels instellen is lange tijd de beste manier om ervoor te zorgen dat de tekst in de beoogde grootte verschijnt. Pixels zijn direct geliëerd aan de resolutie van het scherm, dus dezelfde tekst lijkt groter wanneer een scherm een resolutie van 800x600 heeft dan bij een resolutie van 1280x800. Maar dat is niet langer zo.
pt
Je kunt ook pt voor puntgrootte in plaats van px voor pixels gebruiken, maar je moet dit alleen doen als je stylesheets voor de printvriendelijke versie van een pagina maakt.
percenten
De standaard tekstgrootte in een webbrowser is 16 pixels. Met percentages kan je een schaal opstellen waarbij de basis tekstgrootte 12 pixels is, en de grootte van koppen t.o.v. van die standaard gepropotioneerd worden. Hou er wel rekening mee dat bezoekers van een website de standaard tekstgrootte in hun webbrowser kunnen wijzigen. In dat geval worden de lettertypes wel in dezelfde verhouding getoond als de ontwerper bedoeld heeft, maar groter of kleiner.
em
Met ems kun je de tekstgrootte wijzigen ten opzichte van de tekstgrootte van het bovenliggende element. Omdat de standaard tekstgrootte in webbrowsers 16 pixels is, kun je van soortgelijke regels gebruikmaken als bij de percentages.
rem
Met rems kun je de tekstgrootte wijzigen ten opzichte van de tekstgrootte van het root element. Omdat de standaard tekstgrootte in webbrowsers 16 pixels is, kun je van soortgelijke regels gebruikmaken als bij de percentages
Omdat gebruikers de standaard tekstgrootte in hun browser kunnen wijzigen, kan het gebeuren dat alle lettertypes er groter of kleiner uitzien dan de bedoeling was.
De extra regel voor p hierboven helpt Internet Explorer 6 en 7 de lettertypen op de juiste grootte weer te geven.
| Pixel | Percentages | EMS | REMS | |
|---|---|---|---|---|
| body | 12px | 75% | 0.75em | 0.75rem |
| h1 | 24px | 150% | 1.5em | 1.5rem |
| h2 | 18px | 130% | 1.3em | 1.3rem |
| h3 | 14px | 117% | 1.17em; | 1.17rem; |
| Pixel | Percentages | EMS | REMS | |
|---|---|---|---|---|
| body | 16px | 100% | 1em | 1rem |
| h1 | 32px | 200% | 2em | 2rem |
| h2 | 24px | 150% | 1.5em | 1.5rem |
| h3 | 18px | 130% | 1.3em; | 1.13rem; |
Toepassing
Lijst van lettergrootte van elementen
| element | lettergrootte | verantwoording |
|---|---|---|
| body header h1 | 1.3em | |
| article header h1 | 1.3em | |
| article header h2 | 1.6em | onderwerp van pagina |
| figcaption | 0.7em | |
| article section header h1 | 1.3em | |
| article section p | 1em | |
| body footer p | 1em | |
| body footer h3 | 1.2em | |
| body footer address | 1.2em |
De font-size eigenschap wordt helemaal onderaan in de CSS ingesteld.