tower-pattern showroom
Probleem
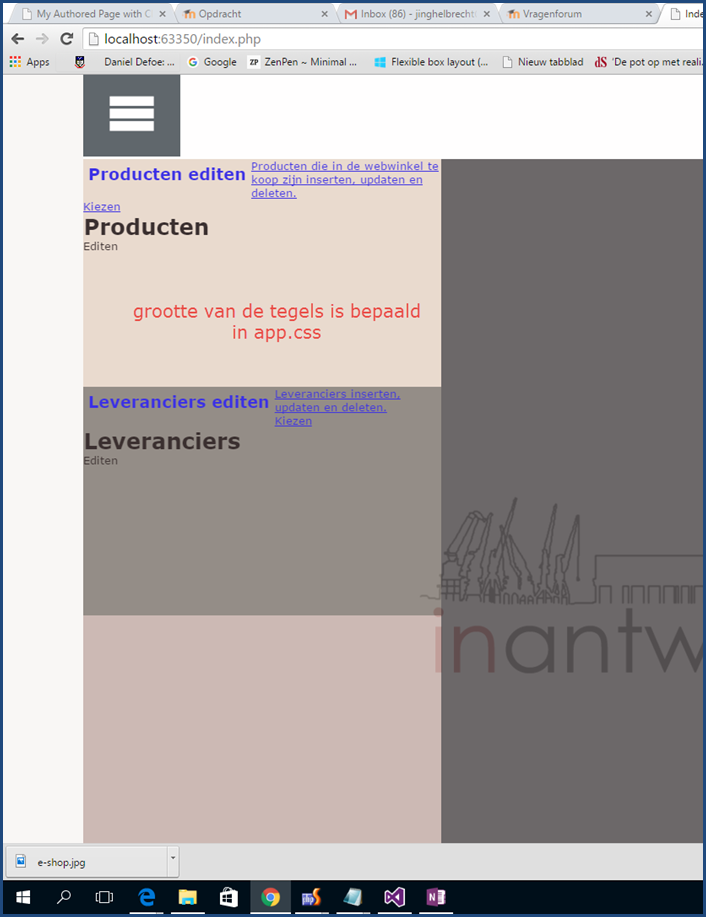
De room is bijvoorbeeld 88% van de hoogte van de tower. Samen met de hoogte van het controle-paneel moet dat 100% van de vieuwport zijn.
Elk element op een pagina is een rechthoekige box. De grootte, positionering en gedrag van deze vakken kunnen bepaald worden door CSS. Met gedrag bedoel ik hoe het vak omgaat met inhoud die niet past in het vak. Bijvoorbeeld, als de hoogte van een vak niet is ingesteld groeit het vak mee met de grootte van de inhoud. Maar de room heeft een vaste hoogte en breedte. Wat gebeurt er dan als er meer tegels zijn dan dat er in de kamer passen? Met CSS-eigenschap overflow kan je daar een mouw aanpassen. Er zijn vier waarden voor de eigenschap overflow: visible (standaard), hidden, scroll, en auto.
Er zijn ook twee nieuwe CSS3 eigenschappen overflow-y en overflow-x. Daarmee kunnen we aangeven als we vertikaal of horizontaal willen schuiven. Standaard schuiven we verticaal.
De tegels maken we later op met CSS, voorlopig volstaat de html met enkel de klassennamen. Dus kamers hebben geen id. We gebruiken de css n-th selector om individuele kamers in de toren te selecteren. Met id's zou het laden van de pagina sneller kunnen gaan. Maar vooraleer dit te doen wil ik effectief de snelheid meten.
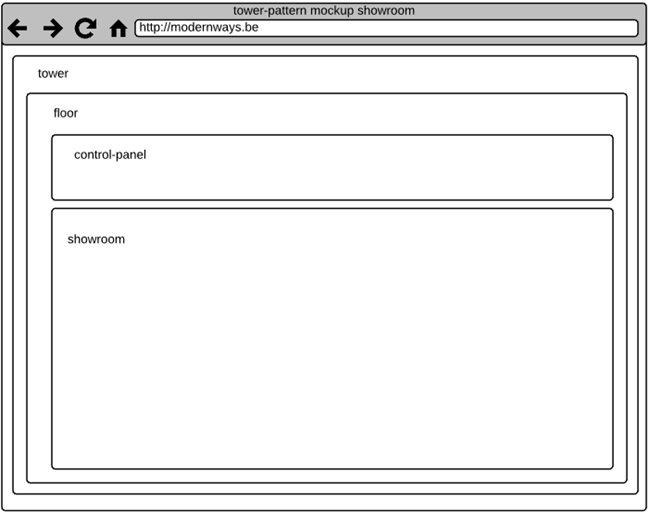
Design
De showroom is betegeld. In de showroom div zitten tegels. Tegels zijn van de tile klasse.

Oplossing
/*
showroom.css
*/
.showroom {
position: relative;
height: 89%;
width: 100%;
opacity: 0.95;
/* schuif verticaal als inhoud te groot wordt */
overflow-y: auto;
/* standaard behang is outer space kleur */
background-color: #414A4C;
}
De grote en de kleur van de tegels staan in de app.css:
/* size of the showroom tiles on the first-floor */
#first-floor .showroom .tile {
width: 25%;
height: 33.33%;
}
/* kleurpatroon eerste verdiep
The :nth-child(an+b) CSS pseudo-class matches an element that has
an+b-1 siblings before it in the document tree, for a given
positive or zero value for n, and has a parent element.
This can more clearly be described this way:
the matching element is the bth child of an element after
all its children have been split into groups of a elements each.
The values a and b must both be integers, and the index of
an element's first child is 1.
In other words, this class matches all children whose index
fall in the set { an + b; n = 0, 1, 2, ... }.
*/
/* Whizzy */
#first-floor .showroom .tile:nth-child(5n + 1) {
background: rgba(247,240,223, 0.9);
}
/* fade into background */
#first-floor .showroom .tile:nth-child(5n + 2) {
background: rgba(123,129,120, 0.9);
}
/* Penguin */
#first-floor .showroom .tile:nth-child(5n + 3) {
background: rgba(205,192,185, 0.9);
}
/* 120 */
#first-floor .showroom .tile:nth-child(5n + 4) {
background: rgba(187,117,70, 0.9);
}
/* Shamrock */
#first-floor .showroom .tile:nth-child(5n + 5) {
background: rgba(0,158,96, 0.9);
}
Gebruik
De HTML vind je in Tower-pattern HTML.
Je hebt de volgende css bestanden nodig:
<link type="text/css" rel="stylesheet" href="css/tower.css"> <link type="text/css" rel="stylesheet" href="css/logo.css"> <link type="text/css" rel="stylesheet" href="css/floor.css"> <link type="text/css" rel="stylesheet" href="css/control-panel.css"> <link type="text/css" rel="stylesheet" href="css/iconfont.css"> <link type="text/css" rel="stylesheet" href="css/showroom.css"> <link type="text/css" rel="stylesheet" href="css/app.css">