tower-pattern show-room responsieve teksttegel
Probleem
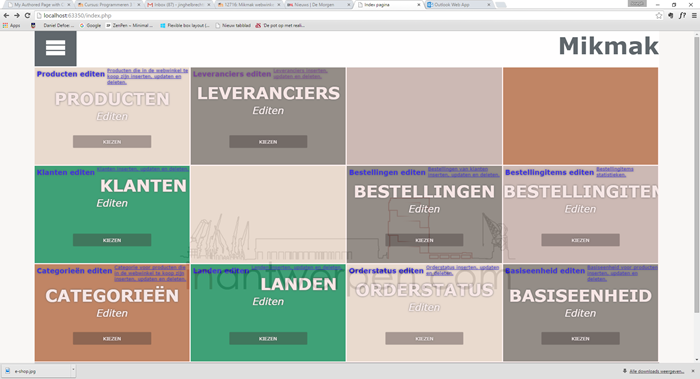
We hebben een tegel nodig die louter informatief is. Een tegel met een grootte, inhoud, achtergrondkleur en eventueel versierd met een icon font. Verder doet die tegel niets.
We moeten kunnen aangeven of een tegel een gewone teksttegel is of een zweeftegel. Om de hover te kunnen aan- en afzetten of aanzetten voegen we een zusterklasse aan de klasse tile toe. Dat wil zeggen dat die niet aan de klasse tile koppelen. Hiermee volgen we het principe van de 'zoveel als mogelijk' of ad lib single responsability.
Design
We geven de tegel enkele standaard kenmerken:
positionstaat oprelativeomdat we dan bv. een icon font absoluut er kunnen postionerenfloatstaat opleftom de tegels naast mekaar te krijgenoverflowstaat ophiddenom tekst die buiten de tegel loopt te verbergen- we geven een rechter- en onderrand aan te tegel
- en geven de tekst in de tegel een schadum omdat witte tekst zou afsteken op een lichte achtergrond
Op een tegel staat een titel h1 en is er de mogelijk om een tekstparagraaf toe te voegen in een p element. We geven er een standaard opmaak aan. De titel is altijd in hoofdletters en de tekst is gecentreerd. We voorzien ook in een icon-font klasse om de tegel te kunnen versieren met een icon-font.
We voegen een eigengemaakte hover klasse toe. Die zelfgemaakte klasse hover moet ons helpen het onderscheid maken tussen het feit dat een tegel al of niet reageert op het feit dat de gebruiker boven het element zweeft. Het hover effect wordt dus gekoppeld aan de hover zusterklasse van tile. We gebruiken dus niet de hover pseudoklasse van tile maar van hover. De eigenlijke hover klasse wordt dus helemaal niet ingesteld, allen de hover pseudoklasse ervan.
Oplossing
/*
showroom-tile.css
*/
.showroom .tile {
position: relative; /* masker is absoluut geplaatst hierop*/
float: left; /* tegels naast en onder elkaar */
overflow: hidden;
border-right: 0.3em solid #fff;
border-bottom: 0.3em solid #fff;
/* standaard schema, kan eventueel overschreven worden
met een scheme klasse */
text-shadow: 0 0 6px #414A4C;
}
.showroom > .tile .action {
position: absolute;
top: 70%;
left: 25%;
display: block;
width: 50%;
padding: 2% 2%;
background: rgba(12,12,12, 0.4);
color: #fff;
text-transform: uppercase;
-web-text-transform: uppercase;
-moz-text-transform: uppercase;
box-shadow: 0 0 1px #000;
-webkit-box-shadow: 0 0 1px #000;
-moz-box-shadow: 0 0 1px #000;
font-size: 100%;
text-align: center;
}
.showroom > .tile > h1 {
display: block;
text-transform: uppercase;
color: #f4f0ec;
text-align: center;
font-size: 5vh;
padding: 0 0 0 0;
margin: 2% 0 0 0;
overflow: hidden;
-webkit-text-shadow: 0 0 6px #414A4C;
-moz-text-shadow: 0 0 6px #414A4C;
text-shadow: 0 0 6px #414A4C;
}
.showroom > .tile > .icon-font {
color: #f4f0ec;
text-align: center;
font-size: 10vh;
padding: 0 0 0 0;
margin: 3% 0 2% 0;
overflow: hidden;
-webkit-text-shadow: 0 0 6px #414A4C;
-moz-text-shadow: 0 0 6px #414A4C;
text-shadow: 0 0 6px #414A4C;
}
.showroom > .tile > p {
font-style: italic;
font-size: 3vh;
color: #fff;
padding: 1% 3% 3% 3%;
text-align: center;
}
/*------------------------ hover zonder masker ---------------------------*/
.showroom > .tile.hover:hover {
cursor: hand;
background: rgba(91,98,88, 1);
display: block;
}
Gebruik
De html vind je in Tower-pattern HTML.
Je hebt de volgende css bestanden nodig:
<link type="text/css" rel="stylesheet" href="css/tower.css"> <link type="text/css" rel="stylesheet" href="css/logo.css"> <link type="text/css" rel="stylesheet" href="css/floor.css"> <link type="text/css" rel="stylesheet" href="css/control-panel.css"> <link type="text/css" rel="stylesheet" href="css/iconfont.css"> <link type="text/css" rel="stylesheet" href="css/showroom.css"> <link type="text/css" rel="stylesheet" href="css/showroom-tile.css"> <link type="text/css" rel="stylesheet" href="css/app.css">
De tekst in het masker is nog steeds zichtbaar. Dat lossen we op in.