Een flexibele lay-out maken
De Flex container en Items
Sommige eigenschappen van Flexbox zijn van toepassing op de container, andere op de flex items.
Een flex container wordt gemaakt door de display eigenschap van een element in te stellen op flex of inline-flex.
.flexible-container {
display: flex;
}
/* of */
.flexible-container {
display: inline-flex;
}
De instelling van eigenschap display: flex maakt een block-level flex container; display: inline-flex maakt een inline-level flex container. De flex container wordt een flex context voor zijn directe afstammelingen.
Kinderen van een flex container, de flex items, worden gelay-out met behulp van de Flexbox lay-out. Elk element buiten een flex container wordt niet beïnvloed door de Flexbox layout die voor dat element gedefinieerd werd.
Concepten en terminologie
Alvorens de Flexbox eigenschappen, waarmee je de Flexbox lay-out kan bepalen en aanpassen, te overlopen moeten we eerst twee concepten en termen uitleggen, namelijk flex assen en flex lijnen.
Flex Assen (flex axes)
In tegenstelling tot blok en inline opmaak, waarvan de lay-out is gebaseerd op blok en inline flow richtingen, is flex lay-out gebaseerd op flex richtingen (flex directions).
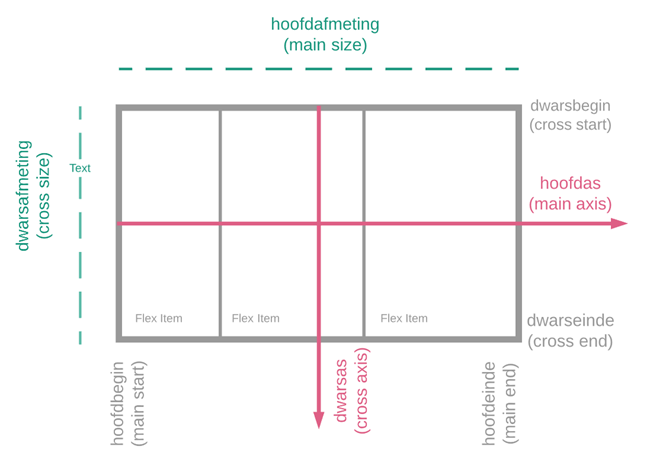
Het begrip flex richtingen is gebaseerd op het concept van assen die de richting waarlangs flex items worden gelay-out. De volgende afbeelding toont de assen die gedefinieerd kunnen worden op een flex container:

Afhankelijk van de ingestelde waarden van de Flexbox eigenschappen worden de flex items in een flex container gelay-out volgens de hoofdas of de dwarsas. De items worden gelay-out afhankelijk van de gekozen as:
- De hoofdas van een flex container is de primaire as waarlangs flex items worden gelay-out. Die strekt zich over de de hoofdafmeting.
- De flex items worden geplaatst binnen de container en beginnen aan de hoofd-begin kant en gaan in de richting van het hoofd-einde kant.
- De breedte of hoogte van een flex item, afhankelijk van welke van de twee in de hoofdrichting ligt, is de hoofdafmeting van het item. De hoofdafmeting van een flex item is ofwel de breedte- of de hoogte-eigenschap, afhankelijk van wat de hoofdrichting is.
- De as loodrecht op de hoofdas is de dwarsas. Die strekt zich iot over de dwarsafmeting.
- De breedte of hoogte van een flex item, afhankelijk van welke van de twee in de dwarsafmeting ligt, is de dwarsafmeting van het item. Het dwarsafmeting eigenschap is ofwel de breedte of hoogte, afhankelijk van welke in de dwarsafmeting ligt.
- Flex lijnen (flex lines) (zie volgende paragraaf hieronder) worden gevuld met items en in de container geplaatst en beginnen aan het dwars-begin kant van de flex container en gaan in de richting van het dwars-einde kant.
Het is noodzakelijk dat je vertrouwd geraakt met deze begrippen vooraleer de Flexbox lay-out te gebruiken. Alles in de Flexbox lay-out heeft te maken met deze twee assen.
Flex lijnen
Flex items in een flex container worden gelay-out en en uitgelijnd op flex lijnen. Een flex lijn is een imaginaire lijn waarop flex items in hun container gegroepeerd en uitgelijnd worden. Flex lijnen volgen de hoofdas. Een flex container bestaat uit ofwel één enkelvoudige lijn of meerdere lijnen, afhankelijk van hoe de flex-wrap eigenschap is ingesteld:
In een één-lijn flex container worden alle kinderen gelay-out op één enkele lijn. Als er meer items zijn dan dat erop de lijn passen vallen die buiten de container.
Een multi-lijn flex container breekt haar flex items over meerdere lijnen, vergelijkbaar met hoe de tekst wordt afgebroken op een nieuwe regel wanneer die te groot wordt om op één lijn te passen. Als er extra lijnen worden gemaakt, worden ze gestapeld in de flex container langs de dwarsas in overeenstemming met de waarde van de flex-wrap eigenschap. Elke lijn bevat ten minste één flex item, tenzij de flexibele container zelf geheel leeg is.
Schrijfwijzen
Bovenstaande illustratie gaat ervan uit dat de schrijfwijze van links naar rechts (LTR) is. De flex lijn volgt de richting van de tekst die in een links-naar-rechts modus, van links naar rechts en van boven naar beneden gaat.
Als je de richting van de tekst met de eigenschap writing-mode wijzigt, zal de richting van de flex lijn ook veranderen.
Bij het wijzigen van writing-mode zullen de richtingen van zowel de hoofdas en dwarsas ook veranderen. Bijvoorbeeld, in een Japanse taalindeling, loopt de hoofdas verticaal en de dwarsas horizontaal. In de de flex-flow sectie vind je een voorbeeld.
Bron
Flexbox, Codrops CSS Reference