Grid lay-out
Een raster definiëren
Om een grid te definiëren gebruik stel de display eigenschap in op grid
display: grid;
Ik wil een raster maken van het html element van de klasse showroom. In het showroom element wil ik tegels tonen. Een element die een tegel voorstelt is van de klasse tile. Let erop dat we de display eigenschap van de showroom klasse instellen op grid:
- HTML
Typ de volgende emmet in en klik vervolgens op tab:
div.showroom>(div.tile.t${tile $})*9
Dat genereert de volgende HTML:
<div class="showroom">
<div class="tile t1">tile 1</div>
<div class="tile t2">tile 2</div>
<div class="tile t3">tile 3</div>
<div class="tile t4">tile 4</div>
<div class="tile t5">tile 5</div>
<div class="tile t6">tile 6</div>
<div class="tile t7">tile 7</div>
<div class="tile t8">tile 8</div>
<div class="tile t9">tile 9</div>
</div> - CSS:
.showroom {
display: grid;
}
Een raster bestaat uit rijen en kolommen. De grid lay-out module beschikt over eigenschappen om die weer te geven. We gaan die toepassen in ons voorbeeld:
- CSS
.showroom {
display: grid;
grid-template-columns: 100px 15px 100px 15px 100px;
grid-template-rows: auto 15px auto 15px auto;
}
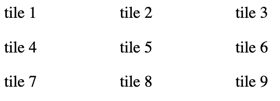
De stijlregel hierboven maakt een raster met drie kolommen van 100 pixels breed, gescheiden door gootkolommen van 15 pixels breed. Verder worden er drie rijen gespecificeerd, twee zijn ingesteld op automatisch, dus ze worden uitgevouwen om de volledige inhoud ervan te kunnen weergeven en ze worden gescheiden door een gootrij van 15 pixels. En dat is het resultaat:

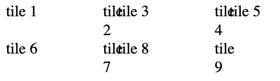
De tile elementen in het raster hebben een poging gedaan om zichzelf erop te plaatsen (zie hierboven). Ze doen dit volgens de regels voor automatische plaatsing van het raster (grid auto-placement rules), die de ene na de andere cel vullen. Zo wordt de 2de tegel bijvoorbeeld in de gootkolom geplaatst. En dat is uiteraard niet de bedoeling.
Wij zien de tweede kolom als een gootkolom. Maar voor de grid lay-out module zijn dat allemaal gewoon kolommen.
We kunnen dit verhelpen door de individuele tegels één voor één te positioneren in het raster.
We gebruiken daarvoor 'line-based placement'. De tegel van de klasse t1 plaatsen we als eerste cel in het raster met:
- CSS
.t1 {
grid-column-start: 1;
grid-column-end: 2;
grid-row-start: 1;
grid-row-end: 2;
}
En de overige in de juiste kolom op de juiste regel. Let erop dat we consequent de kolom- en rijgoten overslaan in de nummering:
Ik kan je verzekeren dat dit een lastige job is. Je geraakt gemakkelijk de tel kwijt. Enfin dat is het resultaat:
- CSS
.t2 {
grid-column-start: 3;
grid-column-end: 4;
grid-row-start: 1;
grid-row-end: 2;
}.t3 {
grid-column-start: 5;
grid-column-end: 6;
grid-row-start: 1;
grid-row-end: 2;
}.t4 {
grid-column-start: 1;
grid-column-end: 2;
grid-row-start: 3;
grid-row-end: 4;
}.t5 {
grid-column-start: 3;
grid-column-end: 4;
grid-row-start: 3;
grid-row-end: 4;
}.t6 {
grid-column-start: 5;
grid-column-end: 6;
grid-row-start: 3;
grid-row-end: 4;
}.t7 {
grid-column-start: 1;
grid-column-end: 2;
grid-row-start: 5;
grid-row-end: 6;
}.t8 {
grid-column-start: 3;
grid-column-end: 4;
grid-row-start: 5;
grid-row-end: 6;
}.t9 {
grid-column-start: 5;
grid-column-end: 6;
grid-row-start: 5;
grid-row-end: 6;
}
Met dat als resultaat: