CSS lay-out met flexbox case study biblio - article
Het artikel van onze website zijn boeken. In deze les leggen we de basis HTML-strucuur vast voor ons artikel.
Probleem
We proberen zoveel mogelijk deze structuur semantisch te maken.
Oplossing
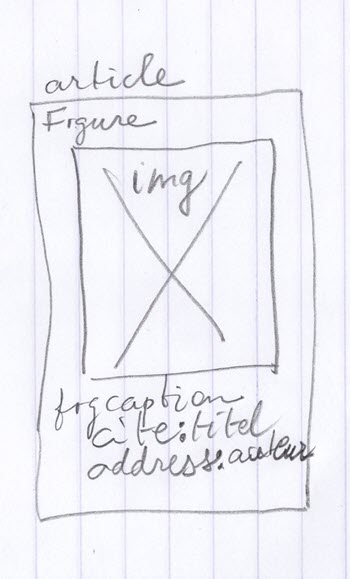
- Wireframe naar HTML

article wireframe naar html - Je kan de afbeeldingen van de covers downloaden van bookcover.zip en in de map image/cover plaatsen.
- De HTML basisstructuur voor 3 artikels:
<article> <figure><img src="image/cover/Carolyn Stee---De hongerige stad.jpg" alt="cover van het boek De hongerige stad geschreven door Carolyn Stee"> <figcaption><cite>De hongerige stad</cite> <address>Carolyn Stee</address> </figcaption> </figure> </article> <article> <figure><img src="image/cover/Fatiha Agag-Boudjahlat---Le grand detournement.jpg" alt="cover van het boek Le grand detournement geschreven door Fatiha Agag-Boudjahlat"> <figcaption><cite>Le grand detournement</cite> <address>Fatiha Agag-Boudjahlat</address> </figcaption> </figure> </article> <article> <figure><img src="image/cover/Hans Rosling - Ola Rosling - Anna Rosling Ronnlund---Feitenkennis.jpg" alt="cover van het boek Feitenkennis geschreven door Hans Rosling - Ola Rosling - Anna Rosling Ronnlund"> <figcaption><cite>Feitenkennis</cite> <address>Hans Rosling, Ola Rosling, Anna Rosling Ronnlund</address> </figcaption> </figure> </article> - Stand van zaaken
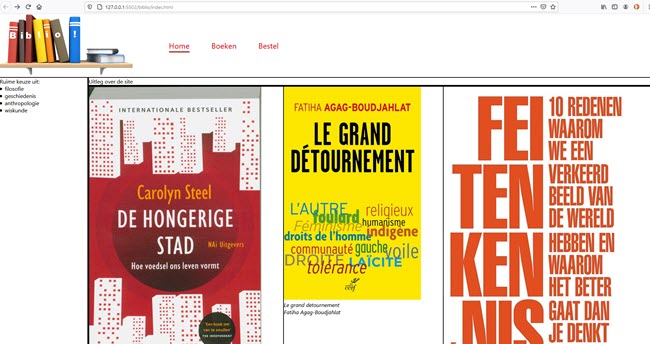
Als we de webpagina laden krijgen we het volgende te zien:
article vertrekpunt -
In het voorbeeld is er geen beperkingen opgelegd aan de grootte van het artikel. We beperken de basisgrootte tot 300px. We laten niet toe dat het artikel groter wordt. Wel kleiner en we voegen rondom witruimte toe. Tenslotte willen rond de content overal rond witruimte (padding). Dan doen we met de volgende stijlregel:
body>div>main>section:nth-child(2)>article { display: flex; flex-basis: 300px; flex-grow: 0; flex-shrink: 1; flex-direction: column; border: solid black 1px; padding: 1em; } - We willen dat de witruimte die op flexlijn overblijft evenredig rond alle artikels verdeeld wordt. Als de viewport smal is willen we extra padding aan de container toevoegen.
body>div>main>section:nth-child(2) { display: flex; flex-direction: column; justify-content: space-around; padding: 0 30% 0 30%; } - Het img element moet de hele breedte van het ouderelement (article) innemen:
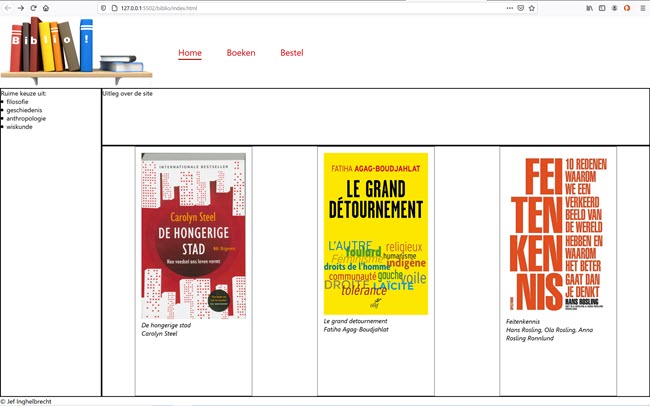
body>div>main>section:nth-child(2)>article img { width: 100%; /* even breed als article */ } - Resultaat
- mobile

article eindresultaat mobile - computerscherm

article eindresultaat computerscherm
- mobile
2020-11-08 14:37:34