Analyse - wireframes
In webdesign is een wireframe of wireframediagram een visuele weergave in grijsschaal van de structuur en functionaliteit van een enkele webpagina of een scherm in een mobiele app. Wireframes worden vroeg in het ontwikkelingsproces gebruikt om de basisstructuur van een pagina vast te stellen voordat het visuele ontwerp en de inhoud worden toegevoegd. Wireframes kunnen gemaakt worden op papier, rechtstreeks in HTML/CSS of met behulp van software-apps.
Een wireframe (of letterlijk vertaald: een draadmodel) is een schematisch raamwerk van een website, app of pagina. In wireframes worden getekend in grijstinten zonder kleur, typografische stijl, fotografie of illustraties. De focus ligt op functie, gedrag en hiërarchie van de inhoud. De nadruk ligt op wat een scherm doet en niet hoe het eruit ziet.
Wat is het nut van een wireframe?
Als je niet op voorhand plant en communiceert over wat er precies op een pagina moet staan, ga je achteraf grote en tijdrovende aanpassingen moeten doorvoeren. Zo'n wijzigingen zijn frustrerend en kosten een hoop geld en tijd die je beter had kunnen spenderen aan het bouwen van de webapplicatie zelf.
Wanneer je een ruwe zwart-wit tekening maakt van een webpagina, zonder je te verdiepen in grafische elementen en details, beschik je over een duidelijke basis om met je klant te overleggen. Je kan snel aanpassingen maken aan de structuur van een pagina. Het is dus van belang om in deze fase nog geen grafische elementen of afbeeldingen toe te voegen. Die leiden de aandacht af van de structuur en functionaliteit van de pagina en het wordt complexer om aanpassingen te maken.

Aan de hand van ee wireframe (soms ook een mockup genoemd, maar eigenlijk is dat niet helemaal hetzelfde) kunnen snel iedereen op één lijn te krijgen. Is er iets onduidelijk of onvolledig, dan wordt de mockup tijdens of na het overleg aangepast. Dit herhalen we tot we over een finale versie beschikken die ontworpen kan worden en omgezet in HTML en CSS.
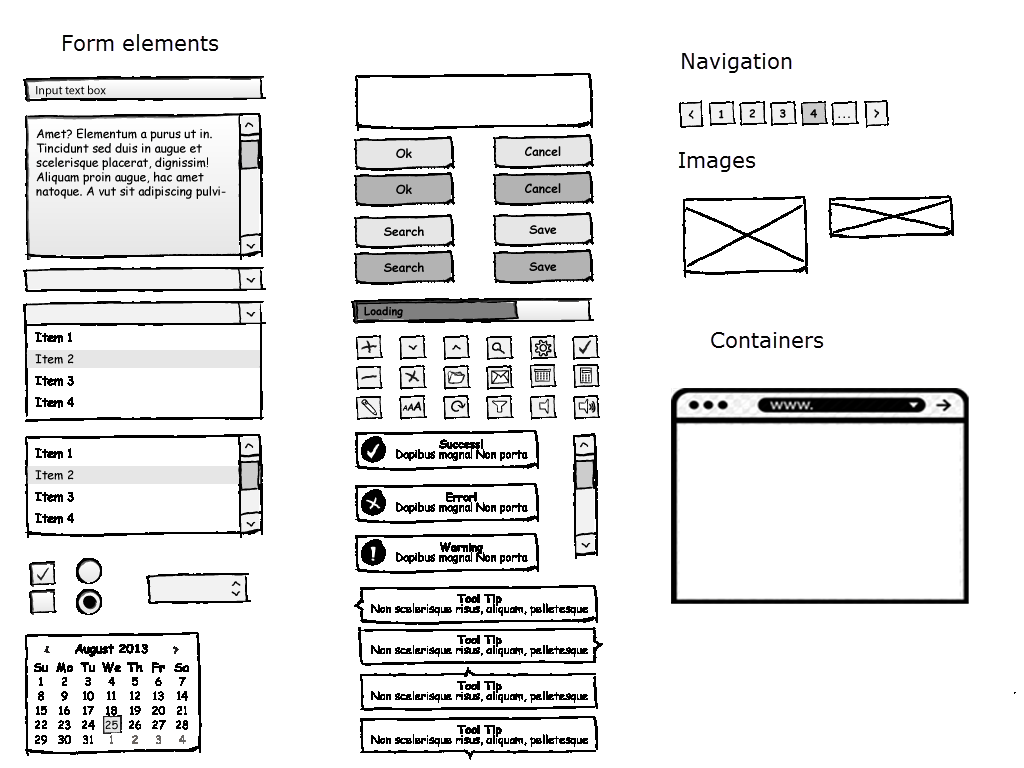
Onderdelen
Teken draadschema's van de dingen die op de pagina moeten komen.

Soorten wireframes
- Basiswireframes
Dit zijn heel eenvoudige schema's voor een pagina, meestal in zwart-wit. Een low-fidelity wireframe is een eenvoudig abstract zwart-wit draadmodel. Alleen vlakken, lijnen en veelal dummy-content worden gebruikt (bijvoorbeeld Lorem-ipsum tekst en grijze rechthoeken met een kruis erin als photo-placeholders). Dit soort wireframes zijn gemakkelijk te tekenen en daardoor heb je al snel een globaal beeld van de indeling van de site, pagina of app. - Geannoteerde wireframes
Annotaties zijn korte aantekeningen, meestal aan de zij- of onderkant van een wireframe, die ieder item van de wireframe beschrijven. - Interactieve wireframes
Wireframes met hoge definitie geven details weer, bv. koppen, body-tekst, knoppen teksten, gebruik van grijswaarde (om hiërarchisch onderscheid te maken), en soms zelfs al wat kleur, logo’s en foto’s.. Je kan ook interacties (bijv. tikken, klikken en swipen) toevoegen in een wireframe of tussen verschillende wireframes. Het toevoegen van interacties leunt al aan bij mockups of live prototypes. Ze kunnen veel tijd besparen voor de ontwerper en ontwikkelaar. Dit type wireframes kan je alleen maken in presentatie- en grafisch design of met software voor mochups en prototypes.
In deze les gebruiken licht geannoteerde wireframes.
Daarom bevatten wireframes, die wij gaan gebruiken, geen of weinig teksten en afbeeldingen en geen kleuren. De focus ligt uitsluitend op:
- structuur: de (samenhang van alle) pagina’s op je website
- layout: de schikking van de onderdelen op elke pagina
- navigatie: menus en links op je website
- functionaliteit: elementen (tekstvelden, foto’s, filmpjes, sliders, knoppen…) die de interactie, het gebruiksgemak en de efficiëntie van je website bepalen
Pen en papier
Je kan een wireframe gewoon tekenen op papier en inscannen of er een foto van nemen. Als je een foto neemt van een wireframe, comprimeer die dan vooraleer ze bv. in Word te plakken.
Voorbeelden
Wireframes - website for a home loan bank
Wireframe in Word
Online tools
De volgende online tools zijn allemaal verschillend. Elke tool heeft zijn eigen kleine nuances. Maar in wezen doen ze allemaal hetzelfde. Ze helpen je wireframes te maken.