EFCF Use Case PostalCodes Inserting
Een rij inserten in de PostalCodes tabel
Probleem
- De gegevens die in de Form zijn ingetypt moeten overgebracht naar de PostalCodes tabel in SQL server.
- Wat houdt dat in een postcode toevoegen? Eigenlijk gaat het om twee use cases:
- de mogelijkheid bieden om een nieuwe postcode in te typen;
- de nieuw ingetype postcode effectief in de tabel PostalCodes inserten
We beginnen met de use case voor het mogelijk maken van het toevoegen van een postcode, namelijk PostalCodes Inserting.
Design
We beginnen met het bestuderen van het use case diagram in Mikmak use cases PostalCodes. Vervolgens bestuderen we de beschrijving voor use case PostalCodes Inserting dat ook in Mikmak use cases PostalCodes is opgenomen.
We gaan dit implementeren in het Model-View-Control patroon.
Model
Het model hebben we al gemaakt in de vorige oefening EFCF PostalCodes Entiteit.
View
De trigger waarmee de actor de use case opstart is een link op de Index pagina van de website. Deze Index pagina staat in de Views/Home map. Door op die link te klikken gaat de gebruiker naar de Index pagina van de PostalCodes sectie, die in /Views/PostalCodes map staat. Op die pagina staat een link of knop waarmee de gebruiker kan gaan naar de Selecting pagina van PostalCodes sectie die ook in de map /Views/PostalCodes staat. Op die Insert pagina staat een html form element met tekstboxen, labels en een submit knop waarmee hij de extended use case PostalCodes Insert kan opstarten. Hij heeft ook een alternatief, hij kan zijn poging om een postcode toe te voegen ook annuleren.
Controller
De controller handelt de interactie met de gebruiker af. De gebruiker interageert met de website via een hyperlink of een submit knop. De link of de submit knop geven de use case door aan de controller die op zijn beurt beslist wat er moet gebeuren om de use case uit te voeren. Er zijn twee use cases die we moeten implementeren:
- een eenvoudige waarvoor we geen beschrijving hebben gemaakt die gebruiker moet brengen naar de Index pagina van de PostalCodes sectie van de website;
- een complexe die een form met invulvelden moet presenteren om een nieuwe postcode te kunnen intypen;
We hebben dus twee controllers nodig.
- een HomeController voor de interactie met de Home sectie van de website;
- een PostalCodesController voor de interactie met PostalCodes sectie van de website;
Oplossing
Model
De oplossing voor het model vind je in de vorige oefening EFCF PostalCodes Entiteit.
View
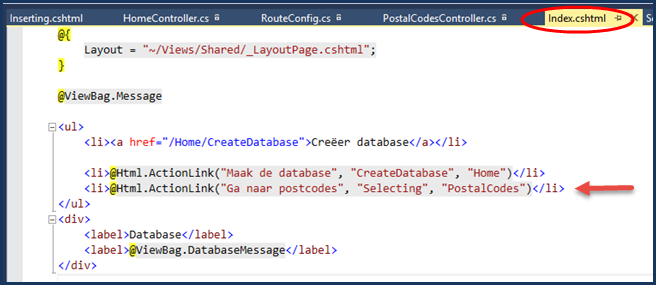
In de map Views/Home maak je een MVC Razor met lay-out bestand met de naam Index.cshtml met daarin een nieuwe link om naar de Index pagina van de PostalCodes sectie te gaan:

In de map Views/PostalCodes maak je twee MVC Razor met lay-out bestanden:
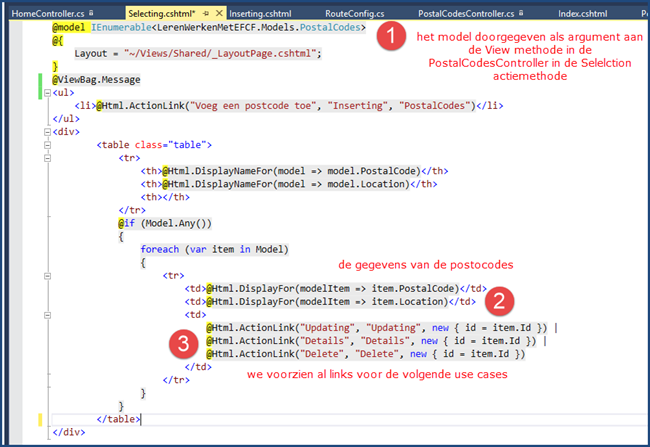
- Selecting.cshtml, daarin staat een link om een nieuwe postcode te kunnen inserten en een lijst van de reeds toegevoegde postcodes:

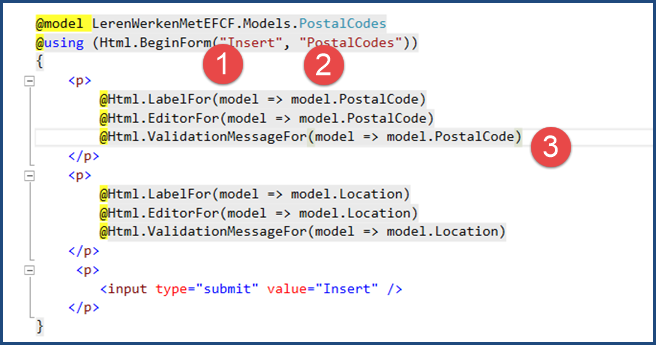
Selecting pagina PostalCodes Oefening EFCF Use Case PostalCodes Inserting - Inserting.cshtml, daarin staat een html form en de nodige input velden om de gegevens van een postcode te kunnen intypen. We voegen er ook de validatiefoutmeldingen aan toe.

Inserting pagina PostalCodes met HTML helpers 
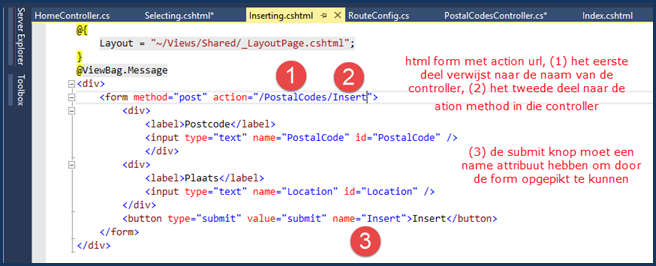
Inserting pagina met pure HTML maar zonder validatiefoutmeldingen
Controller
De HomeController hoeven we niet te wijzigen sinds de vorige oefening. We moeten alleen twee actiemethoden toevoegen aan de PostalCodesController.De PostalCodesController staat in het bestand met de naam PostalCodesController.cs in de map Controllers.
- Selecting
Deze methode wordt uitgevoerd wanneer de gebruiker klikt op de link "Ga naar Postcodes" op het Index pagina van de Home sectie van de website. Die methode retourneert eenViewen geeft als argument de collectiePostalCodesmee. De collectiePostalCodeshalen we uit de context die we geïnstantieerd hebben aan het begin van de klasse.namespace LerenWerkenMetEFCF.Controllers { public class PostalCodesController : Controller { private Models.MyEntities db = new Models.MyEntities(); public ActionResult Selecting() { ViewBag.Message = "Beheer postcodes"; return View(db.PostalCodes); } } } - Inserting Na de Selecting actiemethode voegen we de Inserting actiemethode toe:
public ActionResult Inserting() { ViewBag.Message = "Een postcode inserten"; return View(); }
Resultaat
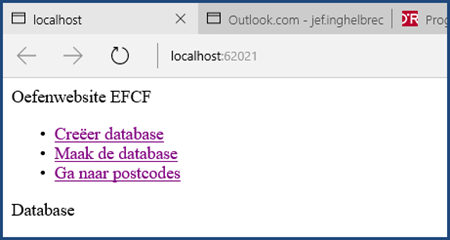
- De link, die we toegevoegd hebben op de Index pagina van de Home sectie van onze website:

Resultaat Index Pagina Home
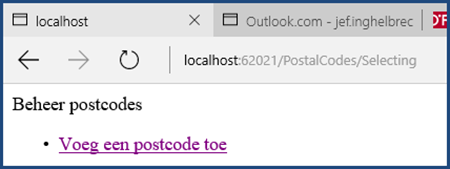
Oefening EFCF Use Case PostalCodes Inserting - De link op de Selecting pagina van PostalCodes sectie:

Resultaat Selecting Pagina PostalCodes Lege Tabel
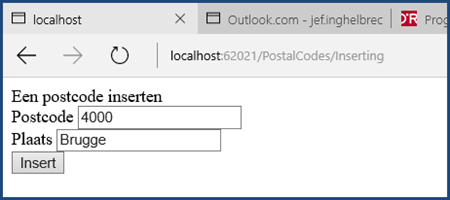
Oefening EFCF Use Case PostalCodes Inserting - Het invulformulier op de Inserting pagina van de PostalCodes sectie:

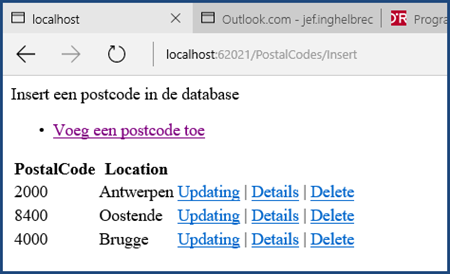
Resultaat Inserting Pagina PostalCodes EFCF Use Case PostalCodes Inserting - De Selecting pagina van de PostalCodes sectie nadat we enkele postcodes hebben toegevoegd:

Resultaat Selecting Pagina PostalCodes met toegevoegde postcodes
Oefening EFCF Use Case PostalCodes Inserting