Postcodes csv bestand
Probleem
We hebben de twee Excel bestanden van BPost samengevoegd in één csv bestand. Hieronder zie de eerste postscodes. Elke regel bestaat uit vijf 'kolommen':
- Postcode
- Plaats
- Provincie
- Localite (we gebruiken geen accenten, dus geen Localité maar Localite)
- Province
1000|BRUSSEL|Brussel (19 gemeenten)|BRUXELLES|Bruxelles (19 communes)
1005|Verenigde Vergadering van de Gemeenschappelijke ||Assemblée Réunie de la Commission Communautaire|
1006|Raad van de Vlaamse Gemeenschapscommissie||Raad van de Vlaamse Gemeenschapscommissie |
1007|Assemblée de la Commission Communautaire Française||Assemblée de la Commission Communautaire Française|
1008|Kamer van Volksvertegenwoordigers||Chambre des Représentants|
1009|Belgische Senaat||Senat de Belgique|
1011|Vlaams Parlement||Vlaams parlement|
1012|Parlement de la communauté française||Parlement de la Communauté française|
1020|Laken|Brussel (19 gemeenten)|Laeken|Bruxelles (19 communes)
1030|SCHAARBEEK|Brussel (19 gemeenten)|SCHAERBEEK|Bruxelles (19 communes)
1031|Christelijke Sociale Organisaties||Organisations Sociales Chrétiennes|
1033|RTL-TVI||RTL-TVI|
1035|Ministerie van het Brussels Hoofdstedelijk Gewest||Ministère de la Région de Bruxelles Capitale|
1040|ETTERBEEK|Brussel (19 gemeenten)|ETTERBEEK|Bruxelles (19 communes)
1041|International press center||International Press Center|
1043|VRT||VRT|
1044|RTBF||RTBF|
1046|European External Action Service||European External Action Service|
1047|Europees Parlement||Parlement Européen|
1048|Europese unie - Raad||Union Européenne - Conseil|
1049|Europese unie - Commissie||Union Européenne - Commission|
1050|ELSENE|Brussel (19 gemeenten)|IXELLES|Bruxelles (19 communes)
1060|SINT-GILLIS|Brussel (19 gemeenten)|SAINT-GILLES|Bruxelles (19 communes)
1070|ANDERLECHT|Brussel (19 gemeenten)|ANDERLECHT|Bruxelles (19 communes)
1080|SINT-JANS-MOLENBEEK|Brussel (19 gemeenten)|MOLENBEEK-SAINT-JEAN|Bruxelles (19 communes)
1081|KOEKELBERG|Brussel (19 gemeenten)|KOEKELBERG|Bruxelles (19 communes)
1082|SINT-AGATHA-BERCHEM|Brussel (19 gemeenten)|BERCHEM-SAINTE-AGATHE|Bruxelles (19 communes)
De gegevens zijn opgeslagen in een bestand met de naam Postcodes.csv. De applicatie moet het bestand openen, de gegevens inlezen en elke regel uit het bestand omzetten naar een object van het type Postcode. Alle omgezette regels moeten in een generieke lijst gestopt worden van het type List<Postcode>.
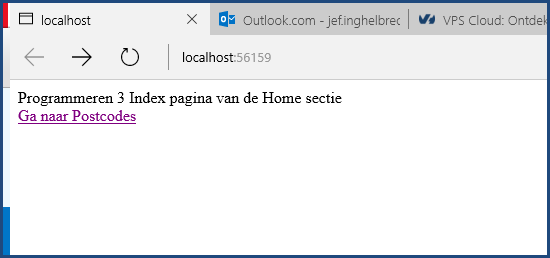
Je hebt een home pagina nodig die getoond wordt wanneer de gebruiker je website bezoekt. Dat is de 'vertrekpagina' van de website. Van daaruit kan de bezoeker verder navigeren.
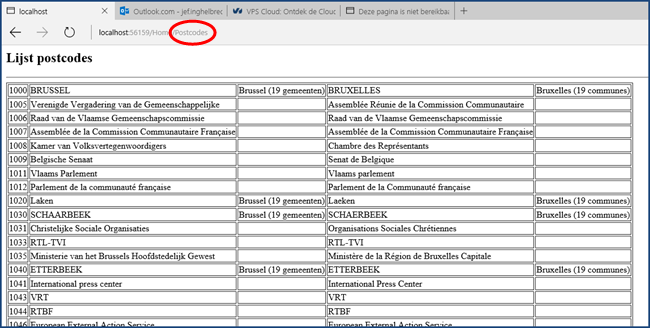
Je hebt een pagina nodig om de postcodes te tonen.
Design
Mockup
We hebben twee pagina's nodig. Een Index pagina die het vertrekpunt is en waarop een link staat naar de Postcodes pagina. En een Postcodes pagina waarop we de lijst van de postcodes zullen tonen.


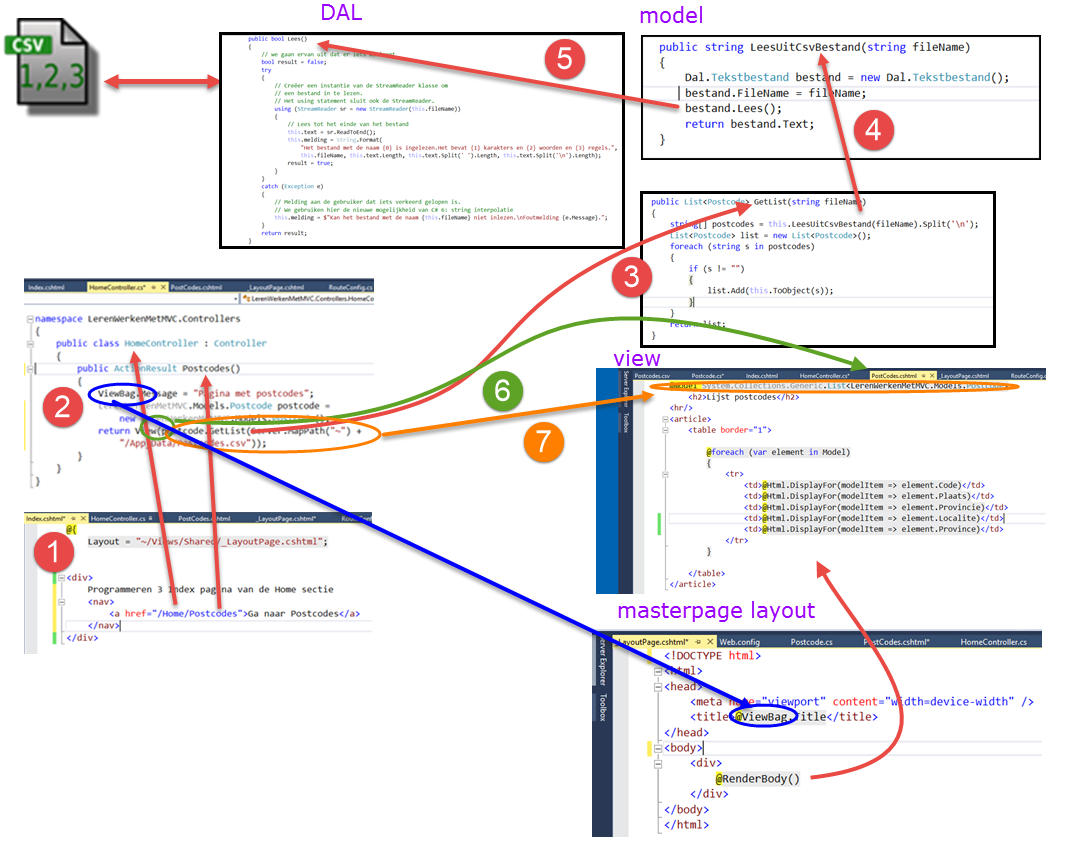
Overzicht

Data Store
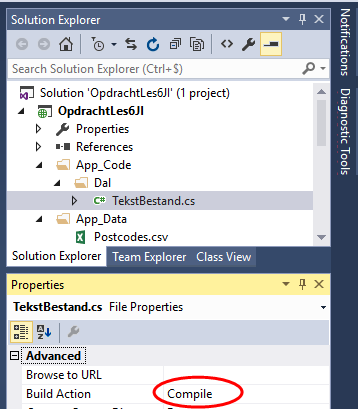
De gegevens staan in het bestand met de naam Postcodes.csv. Zet dit bestand in de App_Data folder van je project.
DAL (data access layer)
Je hebt een klasse nodig om het tekstbestand van het OS over te brengen naar C#. Het tekstbestand staat in een folder op je harde schijf en behoort tot het Operating System. Je hebt dus een manier nodig om die vreemde eend in je C# omgeving binnen te halen. Daarvoor maken we een Lees methode in een Tekstbestand klasse. Deze klasse zetten we in de App_Code/Dal map met de naam Tekstbestand.cs.Zorg ervoor dat je Build Action eigenschap van dit bestand op Compile instelt:

Model
Het model staat in het bestand met de naam Postcode.cs en dat bestand staat in de Models folder. Je moet de structuur van het tekstbestand omzetten naar een gegevenstype dat door C# begrepen en gemanipuleerd kan worden. Eén regel uit het tekstbestand zet je om naar een object. De komma's verdelen de regel in properties. Meerdere omgezette regels stop je in een generieke lijst. De methode LeesUitCsvBestand() zet csv om in een generieke lijst met objecten en eigenschappen. De controller zal ervoor zorgen dat die lijst wordt aangemaakt en zal die tenslotte doorgeven aan de View met de naam PostCodes.
View
- De vertrekpagina heet standaard Index.cshtml en staat in de Home folder van de Views folder.
- De postcodes worden getoond op een pagina met de naam Postcodes.cshtml en staat ook in de Home folder van de Views folder. Om te beginnen zetten we zowel de Index.cshtml pagina als de Postcodes.cshtml pagina in dezelfde folder. In de View beschikken we over een Model object waarin de controller die de View heeft aangeroepen de generieke lijst met postcodes heeft geplaatst.
Controller
We hebben slechts één controllerklasse met de naam HomeController in het HomeController.cs bestand en die staat in de map Controllers. In de controllerklasse hebben we twee actiemethoden:
- een actiemethode om de startpagina van de website te tonen
Index() - een actiemethode om de postcodes op te halen en te tonen op Postcodes.cshtml
Oplossing
DAL
Deze code staat in App_Code/Dal/Tekstbestand.cs (zorg ervoor dat de Compile eigenschap is ingesteld).
using System;
using System.IO;
namespace Dal
{
class Tekstbestand
{
private string text;
public string Text
{
get { return text; }
set { text = value; }
}
private string melding;
public string Melding
{
get { return melding; }
}
private string fileName;
public string FileName
{
get { return fileName; }
set
{
this.fileName = value;
}
}
public bool Lees()
{
// we gaan ervan uit dat er iets misloopt
bool result = false;
try
{
// Creëer een instantie van de StreamReader klasse om
// een bestand in te lezen.
// Het using statement sluit ook de StreamReader.
// Core: using (StreamReader sr = File.OpenText(this.fileName))
using (StreamReader sr = new StreamReader(this.fileName))
{
// Lees tot het einde van het bestand
this.text = sr.ReadToEnd();
this.melding = String.Format(
"Het bestand met de naam {0} is ingelezen.Het bevat {1} karakters en {2} woorden en {3} regels.",
this.fileName, this.text.Length, this.text.Split(' ').Length, this.text.Split('\n').Length);
result = true;
}
}
catch (Exception e)
{
// Melding aan de gebruiker dat iets verkeerd gelopen is.
// We gebruiken hier de nieuwe mogelijkheid van C# 6: string interpolatie
this.melding = $"Kan het bestand met de naam {this.fileName} niet inlezen.\nFoutmelding {e.Message}.";
}
return result;
}
}
}
Model
Het model staat in Models/Postcode.cs.
using System.Collections.Generic;
namespace LerenWerkenMetMVC.Models
{
public class Postcode
{
private string code;
public string Code
{
get { return code; }
set { code = value; }
}
private string plaats;
public string Plaats
{
get { return plaats; }
set { plaats = value; }
}
private string provincie;
public string Provincie
{
get { return provincie; }
set { provincie = value; }
}
private string localite;
public string Localite
{
get { return localite; }
set { localite = value; }
}
private string province;
public string Province
{
get { return province; }
set { province = value; }
}
public string LeesUitCsvBestand(string fileName)
{
Dal.Tekstbestand bestand = new Dal.Tekstbestand();
bestand.FileName = fileName;
bestand.Lees();
return bestand.Text;
}
public List<Postcode> GetList(string fileName)
{
string[] postcodes = this.LeesUitCsvBestand(fileName).Split('\n');
List<Postcode> list = new List<Postcode>();
foreach (string s in postcodes)
{
if (s != "")
{
list.Add(this.ToObject(s));
}
}
return list;
}
public Postcode ToObject(string line)
{
Postcode postcode = new Postcode();
string[] values = line.Split('|');
postcode.code = values[0];
postcode.Plaats = values[1];
postcode.Provincie = values[2];
postcode.Localite = values[3];
postcode.Province = values[4];
return postcode;
}
}
}
View
De Index view staat in /Views/Home/Index.cshtml.
@{
Layout = "~/Views/Shared/_LayoutPage.cshtml";
}
<div>
Programmeren 3 Index pagina van de Home sectie
<nav>
<a href="/Home/Postcodes">Ga naar Postcodes</a>
</nav>
</div>
De Postcodes view staat in /Views/Home/Postcodes.cshtml.
@model System.Collections.Generic.List<LerenWerkenMetMVC.Models.Postcode>
<h2>Lijst postcodes</h2>
<hr/>
<article>
<table border="1">
@foreach (var element in Model)
{
<tr>
<td>@Html.DisplayFor(modelItem => element.Code)</td>
<td>@Html.DisplayFor(modelItem => element.Plaats)</td>
<td>@Html.DisplayFor(modelItem => element.Provincie)</td>
<td>@Html.DisplayFor(modelItem => element.Localite)</td>
<td>@Html.DisplayFor(modelItem => element.Province)</td>
</tr>
}
</table>
</article>
De master page staat in /Views/Shared/_LayoutPage.cshtml.
<!DOCTYPE html>
<html>
<head>
<meta name="viewport" content="width=device-width" />
<title>@ViewBag.Title</title>
</head>
<body>
<div>
@RenderBody()
</div>
</body>
</html>
Controller
De controllerklasse staat in /Controllers/HomeController.cs.
using System.Web.Mvc;
namespace LerenWerkenMetMVC.Controllers
{
public class HomeController : Controller
{
public ActionResult Index()
{
return View();
}
public ActionResult Postcodes()
{
ViewBag.Message = "Pagina met postcodes";
LerenWerkenMetMVC.Models.Postcode postcode =
new LerenWerkenMetMVC.Models.Postcode();
return View(postcode.GetList(Server.MapPath("~") +
"/App_Data/Postcodes.csv"));
}
}
}