Postcodes csv bestand met LINQ
Probleem
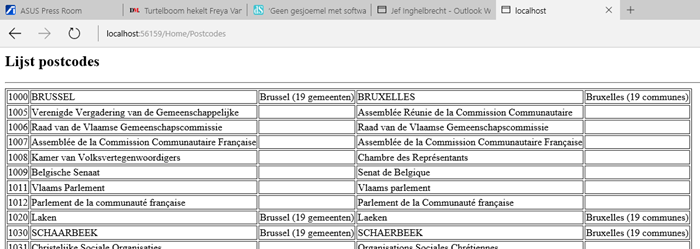
In de oefening postcodes inlezen uit een csv bestand hadden we de volgende tabel als resultaat:

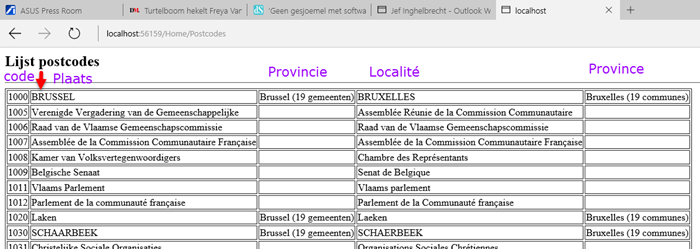
Voeg bovenaan elke kolom een link toe met de naam van de kolom. Als je erop klikt wordt de tabel in alfabetische volgorde van deze kolom getoond. Om aan te geven dat een bepaalde kolom alfabetisch geordend is, plaats je een pijltje naar beneden naast de tekst in de kolom titel. Hieronder zie je de mockip:

Design
- We geven de titel door via de ViewBag. De titel zegt op welke kolom de tabel geordend is.
- We voegen een rij met
thelementen toe aan de tabel op Postcodes.cshtml pagina. - In die kolomtitels plaatsen we de titel van de kolom in een a element.
- Als je erop klikt wordt het pijltje verwijderd in de andere links en een pijltje toegevoegd aan de tekst in de link waarop geklikt werd.
- De tabel met postcodes wordt geördend op de kolom waarop geklikt werd.
Oplossing
- titel halen uit de ViewBag
@model System.Collections.Generic.List<LerenWerkenMetMVC.Models.Postcode> <h2>@ViewBag.Title</h2> - th toevoegen
@model System.Collections.Generic.List<LerenWerkenMetMVC.Models.Postcode> <h2>@ViewBag.Title</h2> <hr/> <article> <table border="1"> <tr> <th>Code</th> <th>Plaats</th> <th>Provincie</th> <th>Localité</th> <th>Province</th> </tr> @foreach (var element in Model) { <tr> <td>@Html.DisplayFor(modelItem => element.Code)</td> <td>@Html.DisplayFor(modelItem => element.Plaats)</td> <td>@Html.DisplayFor(modelItem => element.Provincie)</td> <td>@Html.DisplayFor(modelItem => element.Localite)</td> <td>@Html.DisplayFor(modelItem => element.Province)</td> </tr> } </table> </article> - a element toevoegen
Als je erop klikt moet je de actiemethode
CodeOrder,PlaatsOrder,ProvincieOrder,LocaliteOrderofProvinceOrderuitvoeren. Alle actiemethoden staan in deHomeController. Dus de url is van de vorm /Home/PlaatsOrder enz.<tr> <th><a href="/home/CodeOrder">Code</a></th> <th><a href="/home/PlaatsOrder">Plaats</a></th> <th><a href="/home/ProvincieOrder">Provincie</a></th> <th><a href="/home/LocaliteOrder">Localité</a></th> <th><a href="/home/ProvinceOrder">Province</a></th> </tr> - De
HomeControlleraanpassenNu lezen we het bestand in, in de
Postcodesactiemethode. Die leest de postcodes in, in de volgorde waarop ze staan in het csv bestand. We beginnen met de CodeOrder methode. We stellen deTitleeigenschap van deViewBagin en gebruiken deOrderByoperator van deIEnumerablelijst. We converteren de geordende lijst naarListomdat we in de view het model als eenListgedeclareerd hebben.public ActionResult CodeOrder() { ViewBag.Title = "Postcodes geordend op postcode"; LerenWerkenMetMVC.Models.Postcode postcode = new LerenWerkenMetMVC.Models.Postcode(); return View("PostCodes", postcode.GetList(Server.MapPath("~") + "/App_Data/Postcodes.csv").OrderBy(x => x.Code).ToList()); } - pijltje naar beneden toevoegen
De code voor het pijltje naar beneden is ↓. Vermits me van te voren niet weten welke kolom geordend zal worden, moeten we de kolomteksten dynamisch instellen in de controller. We maken voor elke kolomtitel een eigenschap in de ViewBag. En stellen de waarden daarvin in de controller.
public ActionResult CodeOrder() { ViewBag.Title = "Postcodes geordend op postcode"; ViewBag.Code = "Code ↓"; ViewBag.Plaats = "Plaats"; ViewBag.Provincie = "Provincie"; ViewBag.Localite = "Localité"; ViewBag.Province = "Province"; LerenWerkenMetMVC.Models.Postcode postcode = new LerenWerkenMetMVC.Models.Postcode(); return View("PostCodes", postcode.GetList(Server.MapPath("~") + "/App_Data/Postcodes.csv").OrderBy(x => x.Code).ToList()); }Doe dit in alle actiemethoden van de
HomeController. Ook in de Postcodes actiemethode. Daar voeg je aan geen enkele kolom het pijltje toe:public ActionResult Postcodes() { ViewBag.Message = "Pagina met postcodes"; ViewBag.Code = "Code"; ViewBag.Plaats = "Plaats"; ViewBag.Provincie = "Provincie"; ViewBag.Localite = "Localité"; ViewBag.Province = "Province"; LerenWerkenMetMVC.Models.Postcode postcode = new LerenWerkenMetMVC.Models.Postcode(); return View(postcode.GetList(Server.MapPath("~") + "/App_Data/Postcodes.csv")); }In de view vervang je de literals door de respectievelijke eigenschappen van de
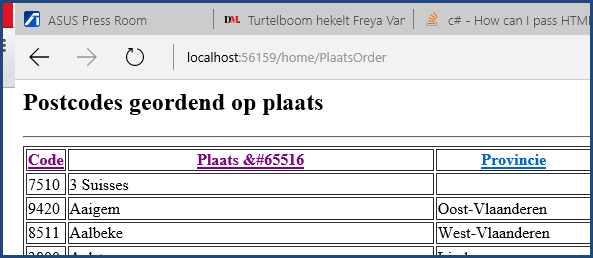
ViewBag:<tr> <th><a href="/home/CodeOrder">@ViewBag.Code</a></th> <th><a href="/home/PlaatsOrder">@ViewBag.Plaats</a></th> <th><a href="/home/ProvincieOrder">@ViewBag.Provincie</a></th> <th><a href="/home/LocaliteOrder">@ViewBag.Localite</a></th> <th><a href="/home/ProvinceOrder">@ViewBag.Province</a></th> </tr>En dan hebben we nog een probleem op te lossen. Zoals je kan zien in het resultaat hieronder wordt de HTML code letterlijk weergegeven op het scherm. Om tekst uit de ViewBag als HTML te tonen moeten we de HTML.Raw methode van Razor gebruiken.

HTML Raw methode Oefening Postcides csv bestand ordenen met LINQ <tr> <th><a href="/home/CodeOrder">@Html.Raw(ViewBag.Code)</a></th> <th><a href="/home/PlaatsOrder">@Html.Raw(ViewBag.Plaats)</a></th> <th><a href="/home/ProvincieOrder">@Html.Raw(ViewBag.Provincie)</a></th> <th><a href="/home/LocaliteOrder">@Html.Raw(ViewBag.Localite)</a></th> <th><a href="/home/ProvinceOrder">@Html.Raw(ViewBag.Province)</a></th> </tr>
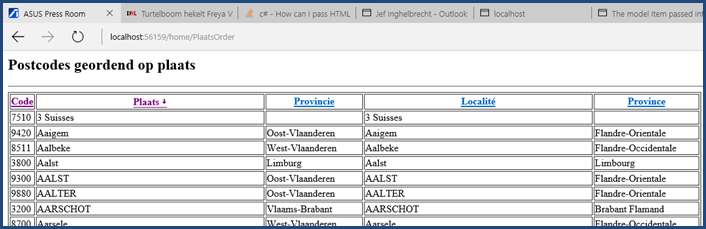
Hieronder zie je de postcodes geordend op Plaats:

Oefening Postcides csv bestand ordenen met LINQ