Accordeon pattern
Probleem
Lezen op een scherm is anders dan op papier. Een scherm heeft een beperkt oppervlakte. Mensen scrollen niet graag. Hoe kunnen we grote hoeveelheden informatie in één scherm persen?
Vragen en antwoorden lenen zich tot een 'economische' presentatie van informatie. We tonen alleen de vragen, zonder de antwoorden. Als de bezoeker op één van de vragen klikt tonen we het antwoord. Dit patroon wordt een accordeon
genoemd.
Op die manier slaan we twee vliegen in één slag. We kunnen heel veel informatie op één scherm tonen en we spelen in op de structuur van vragen en antwoorden. Eerst alle vragen tonen en op verzoek van de gebruiker het antwoord op één vraag tonen, is een meerwaarde op het scherm want op papier is dat niet mogelijk.
Design
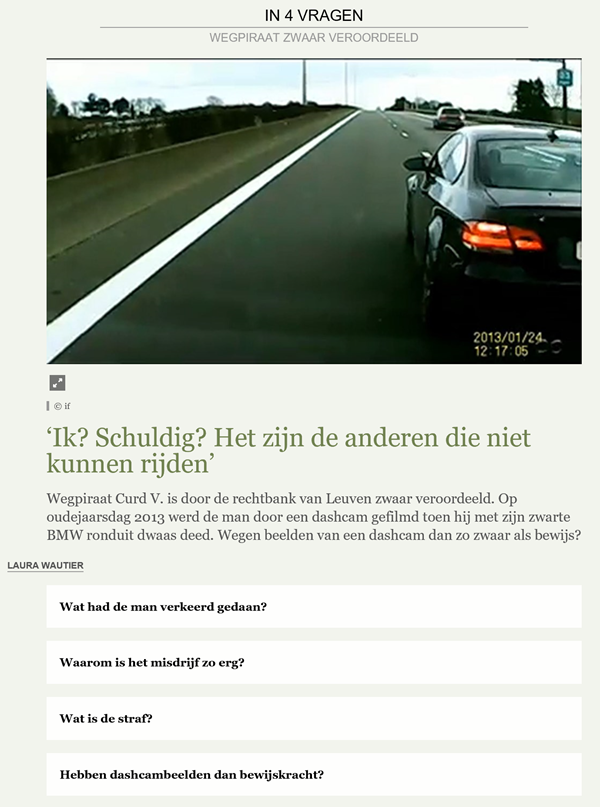
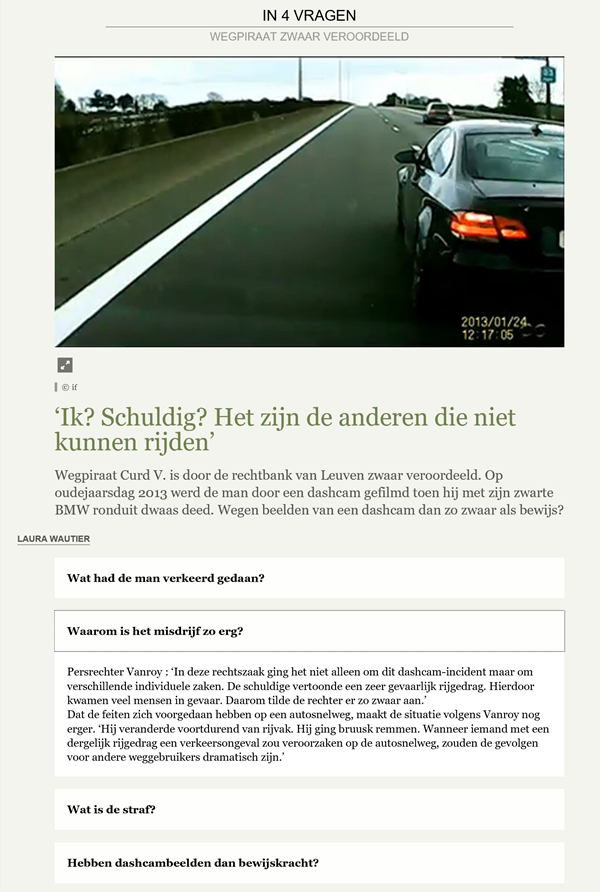
We laten ons inspireren door de Standaard. In hun avondkrant gebruiken ze een accordeon-patroon om informatie in vraag en antwoord vorm te presenteren. Jammer genoeg is de Avond krant betalend. Ik toon daarom een afbeelding van de vragen zonder de antwoorden en een afbeelding met één van de vragen en het antwoord.


Oplossing
- Je gerief klaarzetten
- Op basis van het voorbeeld in de Avondkrant van de Standaard, maken we een mockup of wireframe: Accordeon - wireframe.
- Accordeon - html indeling
- Accordeon - html indeling en tekst
- Accordeon - tekstopmaak
- Accordeon - vraag klapt open en het antwoord wordt getoond maar de vraag zelf verdwijnt
- Accordeon - vraag klapt open, het antwoord wordt getoond en de vraag blijft in beeld
- Accordeon met animatie